7.1 What Is a View?
In a general sense, a view represents a display of the domain model in a user interface. There can be many different views of the same model. As discussed in Chapter 5, the domain model contains the business entities, which hold the state for the application. Metaphorically speaking, a view is a window that clients can use to look at the state of the model, and the perspective may be different depending on which window a client looks through. For example, in the Storefront application, the front page shows a set of featured items in the catalog. It doesn't show all of the information about each item, only a small portion. This "summary" view is used in the Storefront application wherever real estate is scarce, such as on the main page (shown in Figure 7-1).
Figure 7-1. The Storefront main page is one perspective of the model
When a user selects one of the items for sale, all of the item details are displayed. The user is still looking at the same business model, but the view is different. This alternate view of the model is shown in Figure 7-2.
Figure 7-2. An alternate view of the Storefront model
A more detailed view of the business model is necessary for this page—there may be different JSP pages, images, multimedia files, and other view-related components. These two different perspectives are in fact two different views of the same model.
Because business objects don't have a natural way of representing themselves externally, it's up to the view components to present the domain model information to the clients. This presentation may be in the form of XML and XSLT, SOAP messages returned to a web service client, or, in the case of the Storefront application, HTML rendered in a browser. A different type of client, such as a wireless device, could look at a completely different set of views but still use the same model. The model is used to represent the state of the application, while the views are used to present the model, or a portion of it, to the client.
Although the Storefront demo is a B2C application, it's possible to have a B2B application use the same model to make part-ordering functionality available to partners. As long as the proper separation is maintained between the model and the presentation layer, you can build any number of views for any number of clients on top of the same domain model.
7.1.1 Using Views Within the Struts Framework
Generally speaking, the views in the Struts framework are built using JSP pages. Other approaches and frameworks are available for performing the same functions, but JSP is the most widely used presentation technology in the Struts community. Additional components that can be used by or in conjuction with JSP pages to render the views include:
· HTML documents
· JSP custom tag libraries
· JavaScript and stylesheets
· Multimedia files
· Message resource bundles
· ActionForm classes
7.1.1.1 HTML documents
Although HTML documents generate only static content, there's nothing wrong with using standard HTML documents within your Struts applications. Obviously, they will be unable to render any dynamic data, but they still are valid to use whenever the view is static and you don't need the dynamic capabilities of JSP.
For example, a login page may just be an ordinary HTML document that invokes a Struts login action. However, to take advantage of many of the automatic features of the Struts framework, especially ones related to custom tags, you will need to use JSP instead of straight HTML.
7.1.1.2 JSP custom tags
JSP custom tags can play an important role within a Struts application. Although applications are not required to use them, some scenarios would be difficult to program without them. Future versions of the framework should make it easier to use alternate technologies, but custom tags likely will maintain their importance.
7.1.1.3 JavaScript and stylesheets
The Struts framework doesn't prevent you from using JavaScript within an application. On the contrary, it provides functionality within the tag libraries to facilitate using JavaScript. JavaScript support within custom tags is discussed in Chapter 8.
The Struts framework does not prevent you from using stylesheets, either. You can include stylesheets in a JSP page, and they will be rendered in the browser just as standard HTML pages would be.
Stylesheets are used to help web designers gain more control over the appearance of a web site. Features such as character size, color, font, and other look-and-feel characteristics can be changed in a central location and have an immediate effect throughout the entire site.
7.1.1.4 Multimedia files
Multimedia files are used in just about every web application. These include but are not limited to:
· Images (.gif, .jpg, etc.)
· Audio (.wav, .mp3, etc.)
· Video (.avi, .mpg, etc.)
Images probably are the most widely used, although for B2B applications, audio and video files also are prevalent (e.g., for displaying CAD drawings and specifications). The Struts framework supports using multimedia files within an application. This support is achieved mainly through the use of custom tags, but you can also use standard HTML to render these types of resources.
|
7.1.1.5 Message resource bundles
Message resource bundles, commonly referred to simply as resource bundles, are a very important component for Struts applications. They provide a means to support localization and also help to reduce maintenance time and redundancy throughout an application.
For example, suppose your web application uses certain text labels or messages in multiple locations. Instead of hardcoding the string in every page, you can specify it in the bundle and retrieve it using one of the custom tags. Then, if the text label or message needs to change, you need to modify it only in one location. This helps to reduce maintenance time.
7.1.2 Using JavaBeans Within the View Components
It might seem weird to talk about JavaBeans within a chapter on views. However, because JavaBeans make up a large portion of how the model data is used within the framework, it makes sense to discuss them briefly.
7.1.2.1 Quick refresher
JavaBeans itself is a portable, platform-independent component model written in the Java programming language. The JavaBeans component architecture allows developers to create reusable components that can be used on any platform that supports a JVM. The JavaBeans model supports properties, events, methods, and persistence.
The Struts framework (and Java web applications in general) uses only a small portion of the capabilities defined in the JavaBeans specification. JavaBeans in Struts applications are used like ordinary Java objects, but they must follow certain guidelines:
· Must provide a zero-argument constructor.
· Should provide both a get<PropertyName> and set<PropertyName> method for all properties defined within the bean.
· For Boolean properties, if the method is<PropertyName> is present, it will be used to return the property value.
· For indexed properties where a property like <PropertyElement>[] is defined, the following methods should be present: get<PropertyName>(int a) and set<PropertyName>(int a, PropertyElement b).
These guidelines are necessary for the beans to be introspected at runtime by the framework.
|
7.1.2.2 How Struts applications use JavaBeans
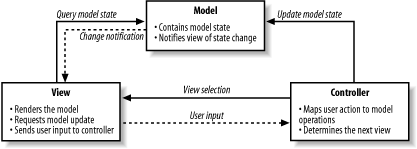
In a strict MVC architecture, as shown in Figure 7-3, the view gets updates directly from the model when it receives a notification that something has changed within the model. With web applications, this notification is not possible, or at least is difficult to achieve. Normally, it's up to the client to issue a request to the controller to refresh a view from the model state. In other words, the client "pulls" the view from the model, instead of the model "pushing" changes out to the view.
Figure 7-3. The view queries the model for state information
7.1.2.3 The Data Transfer Object pattern
Chapter 6 discussed one approach to building the model components for a Struts application. The one thing that was intentionally left out was exactly how the view accesses the data from the model. To understand this, it will help to understand the Data Transfer Object (DTO) pattern (sometimes referred to as the Value Object or Replicate Object pattern).
The DTO pattern is used quite frequently in J2EE applications, where distributed components making remote calls can suffer serious performance setbacks from using too many remote invocations. It is used in other technologies as well, under different names and guises.
A DTO is a coarse-grained view of what is typically fine-grained information. It aggregates various attributes from one or more business entities and puts this information into a JavaBean instance. This instance can then be passed throughout the local application, or even be serialized and sent over the network, and clients can retrieve the model information from a local object without suffering any negative performance impact.
The DTO normally doesn't provide any business logic or validation; it just provides access to the properties of the bean. Some documentation on this pattern suggests that the bean should be immutable, to help reinforce that the object is local and that changes will not be reflected in the system. However, this can cause problems because the JavaBeans specification requires that all private properties have get<PropertyName> and set<PropertyName> methods. It is up to you to determine how best to handle the mutability of DTOs based on your requirements.
DTOs effectively are part of the model—they are just local, possibly immutable copies of the business objects. Within Struts applications, they are used by the view to deliver the model data that is rendered along with the static information in the page.