14.3 Overview of Tiles
The Tiles framework provides a templating mechanism that allows you to separate the responsibilities of layout from those of content. As with the templates described earlier in this chapter, you have the ability to establish a layout and dynamically insert the contents of your pages into that layout at runtime. This is a powerful mechanism if you need to customize your site based on such things as internationalization, user preferences, or just the look-and-feel changes that occur in every web application sooner or later. The Tiles framework provides the following features:
· Template capabilities
· Dynamic page construction and loading
· Screen definitions
· Support for tile and layout reuse
· Support for internationalization
· Support for multiple channels
There has been a Template tag library within the Struts framework for quite some time. These tags allow you to use a very basic templating approach to assemble your JSP pages in a web application. Although these tags are helpful in separating the content for a web application from its prescribed layout, the Tiles framework goes much further and actually provides a superset of the Template tag library's behavior, as well as many other features.
Cedric Dumoulin created the Tiles framework to extend the concept of templates and provide developers with more flexibility and freedom when creating web applications built with JSP technology. The content for the web applications is still driven by JSP pages and JavaBeans. However, the layout is specified within a separate JSP page or, as we'll see later, in an XML file.
14.3.1 What Is a Tile?
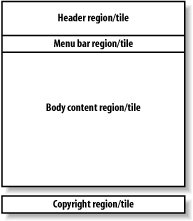
A tile is an area or region within a web page. A page can consist of just one region or be broken up into several regions. Figure 14-1 illustrates an example from the Storefront application.
Figure 14-1. The regions of the Storefront application

A JSP page is typically made of several regions, or tiles. There's nothing too special about the page, other than the fact that it's designed to be used with the Tiles framework and makes use of the Tiles tag library.
The most important aspect of a tile is that it is reusable. This is true for layouts as well as body content. Unlike most JSP pages, tile components are reused within an application and possibly across different applications. Other than that, there's nothing that complicated about a tile. In fact, most of the examples we've seen so far can be classified as tiles, including Example 14-2 through Example 14-4.
14.3.2 Using a Layout Tile
In the Tiles world, a layout is what we have been referring to as a template. A layout serves the exact same purpose as a template—that is, to assemble a group of tiles to specify the format of a page. Example 14-2 is, in fact, a Tiles layout. The syntax between Tiles and a template library like the one included with Struts is almost identical.
|
Layouts also are considered tiles. JSP pages and even entire applications can reuse layouts, and it's common to build a library of layouts that are used in many different projects. The Tiles framework comes with several prebuilt layout tiles that you can reuse or modify as needed. The included layouts are:
Renders a header, left menu, body, and footer
Columns layout
Renders a list of tiles in multiple columns, each of which renders its tiles vertically stacked
Center layout
Renders a header, left tile, right tile, body, and footer
Menu layout
Renders a menu with links
Tabs layout
Renders several tiles in a tabs-like fashion
Vertical box layout
Renders a list of tiles in a vertical column
Because one of the main goals of Tiles is reusability, you can reuse these layouts within your application with little or no modifications. You also have the freedom to customize the layouts in any way you need.
14.3.3 Planning Your Layout
It's very important that you plan your layout requirements ahead of time. Trying to decide how your site is going to look after it's already built is definitely not the right approach. This decision is typically made by a human factors team, product management, or possibly the web developers themselves. In any case, you need to develop the layout (or layouts) well ahead of any actual development.
The default layout for the Storefront application was presented in Example 14-2. This layout will be used as an example throughout this chapter.
14.3.4 Passing Parameters to the Layout
The layout tile shown in Example 14-2 is generic. It doesn't know anything about the itemdetail.jsp content or any of the other pages, for that matter. This is intentional, as it allows us to reuse this layout for many pages. Instead of being hardcoded within the layout page, the content is supplied or "passed" as parameters to the layout page at runtime. Let's look at the signin.jsp tile for the Storefront application, shown in Example 14-5.
Example 14-5. The signin.jsp tile for the Storefront application
<%@ taglib uri="/WEB-INF/tiles.tld" prefix="tiles" %> <tiles:insert page="../layouts/storefrontDefaultLayout.jsp" flush="true"> <tiles:put name="header" value="../common/header.jsp"/> <tiles:put name="menubar" value="../common/menubar.jsp"/> <tiles:put name="body-content" value="../security/signin-body.jsp"/> <tiles:put name="copyright" value="../common/copyright.jsp"/> </tiles:insert>
The purpose of the put tags in Example 14-5 is to supply the layout tile, which is specified in the enclosing insert tag, with content. The values of the name attributes in Example 14-5 (as in the other tiles shown in Examples Example 14-3 and Example 14-4) must match the ones that the layout tile is expecting.
|
