A component is a movie clip that allows some of its properties to be assigned through a special graphical user interface in the Flash authoring tool. Components allow nonprogrammers to customize programmatically-controlled movie clips. Components separate the behavior-determining variables from the code of a clip, which lets people treat them as "black boxes"�their operation can remain mysterious as long as their inputs, outputs, and behavior are known.
|
In Chapter 14, we saw how a component can be defined for a MovieClip subclass. Our intention in Chapter 14 was to provide an easy-to-use GUI for constructing instances of a subclass. We'll now focus more directly on the process of defining component parameters for any movie clip, not just MovieClip subclasses.
Normally, variable initialization occurs in the source code of a movie clip. For example, here we set up the variables used to control a fireworks effect:
// User-defined variables
this.numSparks = 10; // Number of spark clips in the explosion
this.randomDispersion = true; // Explosion style (true for random,
// false for uniform)
this.duration = 1300; // Length of explosion, in milliseconds
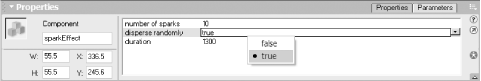
Modifying source code of this sort can be intimidating for nonprogrammers. But if we build our code into a component, nonprogrammers can configure the fireworks effect through a familiar application-style interface in the Property inspector. Figure 16-2 shows a component interface equivalent to our variable-initialization code.

In a component interface, each variable appears with its name and value clearly distinguished in separate rows and columns. Variable names cannot be edited, so there's no chance of inadvertent typographical errors breaking the system. Each variable also has its own verbose name explaining more plainly what it does. Finally, variables with a limited set of legal values (such as randomDispersion) can be assigned via drop-down menus.
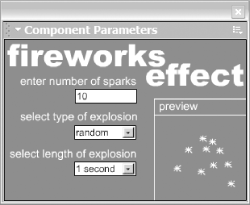
For nonprogrammers, the interface shown in Figure 16-2 is certainly more approachable than source code. But components can be made even more user friendly. We can replace the default component interface with our own custom interface, such as the one shown in Figure 16-3. Notice how the custom interface hides our component's variables entirely, allowing the nonprogrammer to tailor each instance of the fireworks effect with text fields and pull-down menus. The interface even provides a preview of the effect in action!

Let's see how all this works.
As we've just seen, components have either the standard system interface or a customized interface. We'll show how to build the standard kind first.
The first step in building any component is creating a regular movie clip that is controlled by the value of one or more variables. In the following code, for example, the variables xPos and yPos determine the location of a clip on stage:
this._x = this.xPos; this._y = this.yPos;
When we build a movie clip as a component for ourselves or someone else to use, we expect certain designated variables to be set via the Property inspector when the clip is placed on stage. These variables are known as component parameters. Once we've created a clip with behavior dictated by one or more component parameters, we must give the clip a component interface through which these parameters can be set.
To add a default component interface to a movie clip, follow these steps:
Select the clip in the Library.
Choose Component Definition from the Library's pop-up Options menu. (The Component Definition dialog box appears.)
Above the Parameters pane, click the plus (+) button to add a component parameter.
Repeat step 3 for each parameter in the component.
Configure the component parameters, as described in the following section.
After we add a component parameter to a component, we must assign the parameter an on-screen name, a variable name, and, optionally, a default value. Like variables, component parameters can contain different types of data. However, the datatypes supported by component parameters are not quite the same as those supported by variables. Component parameters can be Arrays, Objects, Lists, Strings, Numbers, Booleans, Font Names, and Colors. These differ from the datatypes supported by variables in two ways:
Component parameters support three interface-only types: List, Font Name, and Color. A List is used to limit the assignment of a parameter's value to one of a predetermined set of options. For example, a parameter named difficulty may have its value set from the list: "hard", "normal", "easy". A Font Name gives the user a font selection menu for picking a font on the local system. The font name can then be used by TextFormat objects. A Color gives the user a visual color picker used to select an integer RGB value.
The primitive types null and undefined cannot be set directly as the value of a component parameter. This is a limitation of the component interface, not the component parameter itself; code inside the clip can assign null or undefined values to a variable initialized as a component parameter.
To give a component parameter an on-screen name, a variable name, and an optional default value, follow these steps:
Click the parameter Name, and enter a short string describing the parameter.
Click the parameter Variable, and enter the actual variable name for the parameter.
Click the parameter Type, and then select one of the following:
Default for parameters that can accept either string or numeric values
Array for parameters with array values
Object for parameters with object values, including points containing x and y coordinates
List for parameters with a predetermined set of possible string or numeric values
String for string values
Number for numeric (either integer or floating-point) values
Boolean for true or false values
Font Name to provide a font selection menu for the parameter
Color to provide a visual color picker for the parameter
Click the parameter Value, and enter the default value if one is required. This value will appear in the component interface as the initial value for the parameter. The manner in which default values are entered depends on the type of parameter:
For Default, String, and Number parameters, click the parameter Value and enter the string or number.
For Array, Object, and List parameters, click the parameter Value. In the Values dialog box, add, remove, and arrange items using the plus, minus, and arrow buttons. Click OK to accept your settings.
For Boolean, Font Name, and Color parameters, click the parameter Value. Use the menu that appears to select a Boolean value, a font name, or a color.
To prevent the parameter's Name from being changed by the component user, select the Parameters are Locked in Instances checkbox.
In the Component Definition dialog box, click OK to finalize your parameter settings.
Sometimes you'll want to remove or rearrange your component's parameters.
To remove a component parameter, follow these steps:
In the Library, select the component to modify.
Select Component Definition from the Library's pop-up Options menu. (The Component Definition dialog box appears.)
Select the parameter to remove.
Click the minus (-) button.
Click OK.
To rearrange component parameters, follow these steps:
To build a component with a customized interface, we first create a regular movie clip whose behavior is governed by a series of component parameters as described in the preceding section. Next, we create an independent .swf file (the so-called interface swif) that will be used to set component parameters via custom text boxes, menus, buttons, and other GUI elements. Selected values will automatically be collected and passed to the component as parameters.
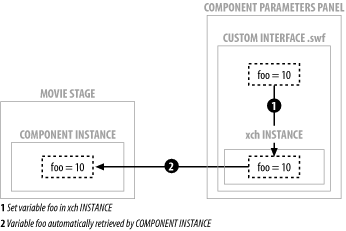
The component communicates with the interface .swf via the xch instance (short for exchange), a specially named instance in the interface .swf. (We'll see how to create the xch instance in a minute.) Figure 16-4 shows how parameter names and values are sent from the interface .swf to the component.

Communication between the interface .swf and the component occurs in a cycle. When a component instance is selected on stage, the corresponding interface .swf loads into the Property inspector or Component Parameters panel. The current parameters in the component instance are then passed to the .swf file's xch instance. The .swf file is expected to retrieve those parameters and set the interface state accordingly. Subsequent variables set in xch by the .swf file are automatically passed to the component as parameters. When the component instance is unselected, the interface .swf is removed from the Component Parameters panel. However, the parameter values are not lost; they are retained by the component instance. Each time the component instance is selected, it passes its parameters back to the .swf file's xch clip. This cycle allows the interface .swf file to stay synchronized with the Component Parameters panel.
The following sections explain how to create the custom interface .swf and associate it with a component. For further study, a sample Random Frame component with a customized user interface is available under "Playhead Control" at the online Code Depot.
To create a .swf file for use as the custom interface of a component, follow these steps:
Create a new Flash document.
Create a new layer named xchLayer.
Select Insert ![]() New Symbol to create a blank movie
clip symbol.
New Symbol to create a blank movie
clip symbol.
Name the new symbol xchClip.
On the xchLayer layer, place an instance of the xchClip symbol.
Name the instance xch.
On frame 1 of the main timeline, create a series of buttons, text fields, and other interface elements used to set variable values (use the built-in Flash UI Components to make this job easier).
On frame 2 of the main timeline, add code to read the value of existing component parameters from the xch instance. Set the state of the custom interface to reflect the component parameter values. For example, the following code initializes the param1Input_txt text field with the value of param1 from the component:
param1Input_txt.text = xch.param1;
On frame 3 of the main timeline, stop the playhead. Add interface code that sets component parameters as variables in the xch instance. Variables in xch will automatically be added to the component as parameters. For example, here is how you set values for two custom parameters:
xch.param1 = value1; // Values can be of any datatype xch.param2 = value2;
Export the .swf file.
Once we've created the interface .swf, we must add it to the component as follows:
Close the custom interface .swf, and return to the original .fla file containing the component.
Select the component in the Library.
Choose Component Definition from the Library's pop-up Options menu. (The Component Definition dialog box appears.)
Next to Custom UI, click Set.
In the Custom UI box, for Type, select one of the following:
To embed the interface .swf file directly into the component .fla file, select "Custom UI with .swf file embedded in .fla file." Embedded interface .swf files are stored inside the component .fla file, allowing the component .fla file to be used and moved independently, without relying on an interface .swf file. If an embedded interface .swf file changes, it must be updated manually via the Update button in the Custom UI box.
To link externally to the interface .swf file, select "Custom UI in external .swf file." Externally linked interface .swf files must always be available at the specified "Custom UI .swf file" location and are updated automatically each time a component instance is selected.
For Display, select one of the following:
If the interface .swf file is small enough to fit in the Property inspector, select Display in Property Inspector.
If the interface .swf file is too large to fit in the Property inspector, select Display in Component Parameters Panel.
For a Custom UI .swf file, enter the location of the .swf file to use as the custom interface, relative to the current .fla file. (You can also select the .swf file using the Browse button.)
For advanced developers and third parties distributing custom code libraries as components, Flash MX provides a series of features designed to give components a professional polish. These features, outlined next, are described in detail in the article, "Creating Components in Macromedia Flash MX," available at:
The features are also discussed in Macromedia's updated Flash MX documentation, available at:
A component description can be added to the Flash MX Reference panel and the Actions panel Toolbox via plain text or an XML file.
A component's default icon can be changed to a preset icon (available in the Component Definition box) or a custom icon (supplied as a BMP or PNG file in the component .fla file Library). The icon appears next to the component in the Library, Components panel, and Movie Explorer.
A tooltip can be added to components displayed in the Components panel. A tooltip offers a one-line description of the component when the user points to it with the mouse.
A representation of a component (called a live preview) can be displayed on stage to give a component user a general idea of what a component looks like at authoring time. A live preview is implemented as a .swf file, much like a custom UI. In Flash MX, live previews can be updated once per second.
A component can be installed into the Flash MX authoring tool so that it is available to any new document via the Components panel. Installation involves either manually dragging the component .fla file to the authoring tool's FlashMX\Configuration\Components folder or using the Macromedia Extension Manager available at http://www.macromedia.com/exchange/flash.
Once component parameters have been assigned to a movie clip, the movie clip officially becomes a "component." By default, components are identified with a special icon:
Components appear in either the Library or the Components panel (if set to display in the Components panel).
To use a component instance in a movie, follow these steps:
Drag the component from the Library or the Components panel onto the Stage.
To set the component's parameters, open either the
Property inspector (Window ![]() Properties) or the
Component Parameters panel (Window
Properties) or the
Component Parameters panel (Window ![]() Component
Parameters), which is used only for components with custom interfaces
that will not fit in the Property inspector.
Component
Parameters), which is used only for components with custom interfaces
that will not fit in the Property inspector.
If the clip has a standard interface, set each parameter value as follows:
For Default, String, and Number parameters, click the parameter value and enter the string or number.
For Boolean parameters, click the parameter value and select either true or false.
For Array parameters, double-click the parameter value. In the Values dialog box, click each array element value and enter a string or number. Click OK to accept your array element values.
For Object parameters, double-click the parameter value. In the Values dialog box, click each object property value and enter a string or a number. Click OK to accept your Object properties.
For List parameters, click the parameter value and select an option.
For Color parameters, click the parameter value and select a color from the color palette, or simply enter the integer (hex or decimal) RGB color value.
For Font Name parameters, click the parameter value and select a font from the pull-down menu.
If the component has a custom interface, use the tools provided in the custom interface to set the component's parameters.