| MovieClip.curveTo( ) Method | Flash 6 |
| draws a curved line |
The horizontal position of the off-curve control point of the quadratic Bézier curve, as a floating-point number. Measured relative to mc's registration point.
The vertical position of the off-curve control point of the quadratic Bézier curve, as a floating-point number. Measured relative to mc's registration point.
The horizontal end position of the curve to be drawn, as a floating-point number. Measured relative to mc's registration point.
The vertical end position of the curve to be drawn, as a floating-point number. Measured relative to mc's registration point.
The curveTo( ) method draws a quadratic Bézier curve from the current drawing pen position to the point (anchorX, anchorY) using an off-curve control point of (controlX, controlY). The tangents to the curve at the start and end points both pass through the control point. Conceptually speaking, the straight line that would run from the pen position to the end point (anchorX, anchorY) is pulled by the control point (controlX, controlY) to make a curve. An alternate method that draws a curve through three specific points and does not require the user to supply a control point is shown in the following Example.
The stroke characteristics of the curve (thickness, color, alpha) are determined by the most recent call to lineStyle( ).
|
The curve, when drawn, appears above all Drawing API content already in mc, but beneath all other content in mc (e.g., movie clips, shapes, text, and buttons placed at authoring time, or content attached at runtime via attachMovie( ), duplicateMovieClip( ), or createTextField( )).
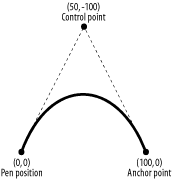
The following code creates a movie clip named drawing_mc and draws a 4-point black curve from the drawing pen's default position (0,0) to the anchor point (100,0) using the control point (50,-100). The resulting curve is shown in Figure 18-3.
// Create a clip to draw in
this.createEmptyMovieClip("drawing_mc", 1);
// Set the stroke to 4-point, black
drawing_mc.lineStyle(4);
// Draw the curve
drawing_mc.curveTo(50, -100, 100, 0);
// Center the drawing clip on the Stage
drawing_mc._x = 200;
drawing_mc._y = 225;

After a curve is drawn, the drawing pen remains at the end point of the curve. Here, multiple calls to curveTo( ) and/or lineTo( ) can be used to draw complex curves or closed shapes, such as circles and polygons. For details, see Example 18-2 under MovieClip.beginFill( ).
If any of curveTo( )'s arguments are missing, the operation fails silently and the position of the drawing pen remains unchanged. For a description of the drawing pen, see the Discussion under MovieClip.moveTo( ).
For a primer on Bézier curve mathematics and programming, see:
Sometimes it is more convenient to specify three points on a curve rather than two anchor points and a control point. The following code adds a custom curveThrough3Pts( ) method to all movie clips; the method accepts three points as arguments and draws a quadratic curve that passes through them. The second point is assumed to be halfway along the curve, in time (t = .5):
// Adapted from Robert Penner's drawCurve3Pts() method
MovieClip.prototype.curveThrough3Pts =
function (startX, startY, throughX, throughY, endX, endY) {
var controlX = (2 * throughX) - .5 * (startX + endX);
var controlY = (2 * throughY) - .5 * (startY + endY);
this.moveTo(startX, startY);
this.curveTo(controlX, controlY, endX, endY);
};
// Usage
this.createEmptyMovieClip("drawing_mc", 1);
drawing_mc.lineStyle(1, 0xFF0000);
drawing_mc.curveThrough3Pts(100, 100, 150, 50, 200, 100);
MovieClip.beginFill( ), MovieClip.beginGradientFill( ), MovieClip.clear( ), MovieClip.endFill( ), MovieClip.lineStyle( ), MovieClip.lineTo( ), MovieClip.moveTo( )