

|
|
14.3 LayersSpacers and multiple columns are natural extensions to conventional HTML, existing within a document's normal flow. With Version 4, Netscape took HTML into an entirely new dimension with layers. It transforms the single-element document model into one containing many layered elements that are combined to form the final document. Regrettably, layers are not supported by Netscape 6 or any version of Internet Explorer. Layers supply the layout artist with a most critical element missing in standard HTML: absolute positioning of content within the browser window. Layers let you define a self-contained unit of HTML content that can be positioned anywhere in the browser window, placed above or below other layers, and made to appear and disappear as you desire. Document layouts that were impossible with conventional HTML are trivial with layers. If you think of your document as a sheet of paper, layers are like sheets of clear plastic placed on top of your document. For each layer, you define the content of the layer, its position relative to the base document, and the order in which it is placed on the document. Layers can be transparent or opaque, visible or hidden, providing an endless combination of layout options. 14.3.1 The <layer> Tag (Antiquated)Each HTML document content layer is defined with the <layer> tag. A layer can be thought of as a miniature HTML document whose content is defined between the <layer> and </layer> tags. Alternatively, the content of the layer can be retrieved from another HTML document by using the src attribute with the <layer> tag.
Regardless of its origin, Netscape 4 formats a layer's content exactly like a conventional document, except that the result is contained within that separate layer, apart from the rest of your document. You control the position and visibility of this layer using the attributes of the <layer> tag. Layers can be nested, too. Nested layers move with the containing layer and are visible only if the containing layer itself is visible. 14.3.1.1 The name attributeIf you plan on creating a layer and never referring to it, you needn't give it a name. However, if you plan to stack other layers relative to the current layer, as we demonstrate later in this chapter, or to modify your layer using JavaScript, you'll need to name your layers using the name attribute. The value you give name is a text string, whose first character must be a letter, not a number or symbol. Once named, you can refer to the layer elsewhere in the document and change it while the user interacts with your page. For example, this bit of HTML: <layer name="warning" visibility=hide> Warning! Your input parameters were not valid! </layer> creates a layer named warning that is initially hidden. If, in the course of validating a form using a JavaScript routine, you find an error and want to display the warning, you would use the command: warning.visibility = "show"; Netscape 4 then makes the layer visible to the user. 14.3.1.2 The left and top attributesWithout attributes, a layer gets placed in the document window as if it were part of the normal document flow. Layers at the very beginning of a document get put at the top of the Netscape 4 window; layers that are between conventional document content get placed in line with that content. The power of layers, however, is that you can place them anywhere in the document. Use the top and left attributes for the <layer> tag to specify its absolute position in the document display. Both attributes accept an integer value equal to the number of pixels offset from the top-left (0,0) edge of the document's display space or, if nested inside another layer, the containing layer's display space. As with other document elements whose size or position extends past the edge of the browser's window, Netscape gives the user scrollbars to access layered elements outside the current viewing area. The following is a simple layer example that staggers three words diagonally down the display — not something you can do easily, and certainly not with the same precision, in conventional HTML. <layer left=10 top=10> Upper left! </layer> <layer left=50 top=50> Middle! </layer> <layer left=90 top=90> Lower right! </layer> The result is shown in Figure 14-8. Figure 14-8. Simple text positioning with the <layer> tag Admittedly, this example is a bit dull. Here's a better one that creates a drop shadow behind a heading: <layer>
<layer left=2 top=2>
<h1><font color=gray>Introduction to Kumquat Lore</font></h1>
</layer>
<layer left=0 top=0>
<h1>Introduction to Kumquat Lore</h1>
</layer>
</layer>
<h1> </h1>
Early in the history of man, the kumquat played a vital role in the
formation of religious beliefs. Central to annual harvest celebrations
was the day upon which kumquats ripened. Likened to the sun (<i>
sol</i>), the golden fruit was taken (<i>stisus</i>) from the trees on
the day the sun stood highest in the sky. We carry this day forward
even today, as our summer <i>solstice</i>.
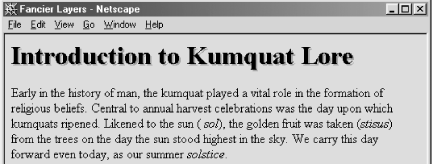
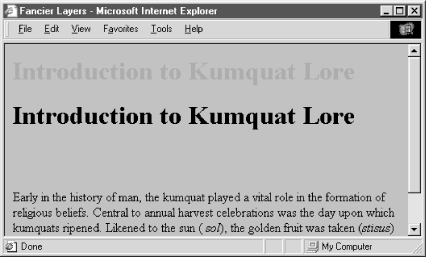
Figure 14-9 shows the result. Figure 14-10 demonstrates what happens with layers when viewed with a browser other than Netscape 4. Figure 14-9. Creating drop-shadow effects with multiple layers (Netscape 4 only) Figure 14-10. Internet Explorer doesn't support multiple layers We used a few tricks to create the drop-shadow effect for the example header. Netscape 4 covers layers created earlier in the document with later layers. Hence, we create the gray shadow first, followed by the actual heading, so that it appears on top, above the shadow. We also enclosed these two layers in a separate containing layer. This way, the shadow and header positions are relative to the containing layer, not the document itself. The containing layer, lacking an explicit position, is placed into the document flow as if it were normal content and winds up where a conventional heading would appear in the document. Normal content, however, still starts at the top of the document and could end up behind the fancy heading in our example. To push content below our layered heading, we include an empty heading (save for a nonbreaking space — ) before including our conventional document text. This is important enough to repeat: normal document content following a <layer> tag is positioned directly under the layer it follows. This effect can be circumvented using an inline layer, described in Section 14.3.2. 14.3.1.3 The above, below, and z-index attributesLayers exist in three dimensions, occupying space on the page and stacked on top of one another as well as on top of conventional document content. As we mentioned earlier, layers normally are stacked in order of their appearance in the document: layers at the beginning get covered by later layers in the same display area. You can control the stacking order of the layers with the above, below, and z-index attributes for the <layer> tag. These attributes are mutually exclusive; use only one per layer. The value for the above or below attribute is the name of another layer in the current document. Of course, that referenced layer must have a name attribute whose value is the same name you use with the above or below attribute in the referring <layer> tag. You also must have created the referenced layer earlier in the document; you cannot refer to a layer that comes later. In direct contradiction with what you might expect, Netscape 4 puts the current layer below the above-named layer and above the below-named layer.[2] Oh, well. Note that the layers must occupy the same display space for you to see any effects.
Let's use our drop-shadow layer example again to illustrate the above attribute: <layer>
<layer name=text left=0 top=0>
<h1>Introduction to Kumquat Lore</h1>
</layer>
<layer name=shadow above=text left=2 top=2>
<h1><font color=gray>Introduction to Kumquat Lore</font></h1>
</layer>
</layer>
The above attribute in the layer named shadow tells Netscape 4 to position the shadow layer so that the layer named text is above it. The effect is identical to Figure 14-9. The above and below attributes can get confusing when you stack several layers. We find it somewhat easier to use the z-index attribute for keeping track of which layers go over which. With z-index, you specify the order in which Netscape stacks the layers: higher z-index value layers are put on top of lower z-index value layers. For example, to create our drop shadow using the z-index attribute: <layer>
<layer left=0 top=0 z-index=2>
<h1>Introduction to Kumquat Lore</h1>
</layer>
<layer left=2 top=2 z-index=1>
<h1><font color=gray>Introduction to Kumquat Lore</font></h1>
</layer>
</layer>
Again, the effect is identical to Figure 14-9. Normally, Netscape 4 would display the second layer — the gray one in this case — on top of the first layer. But since we've given the gray layer a lower z-index value, it is placed behind the first layer. The z-index values need not be sequential, although they must be integers, so we could have used the values 99 and 2, respectively, and gotten the same result in the previous example. And you need not specify a z-index for all the layers that occupy the same display space — you need specify it only for those that you want to raise or lower in relation to other layers. However, be aware that the order of precedence may get confusing if you don't z-index all related layers. For instance, what order of precedence by color would you predict when Netscape 4 renders the following sequence of layers? <layer left=0 top=0 z-index=3> <h1><font color=red>Introduction to Kumquat Lore</font></h1> </layer> <layer left=4 top=4> <h1><font color=green>Introduction to Kumquat Lore</font></h1> </layer> <layer left=8 top=8 z-index=2> <h1><font color=blue>Introduction to Kumquat Lore</font></h1> </layer> Give yourself a star if you said that the green header goes on top of the red header, which goes on top of the blue header. Why? Because the red header is of lower priority than the green header based on order of appearance, and we forced the blue layer below the red one by giving it a lower z-index value. Netscape 4 displays z-indexed layers according to their given order and non-z-indexed layers according to their order of appearance in the document. Precedence based on order of appearance also applies for layers that have the same z-index value. If you nest layers, all the layers at the same nesting level are ordered according to their z-index attributes. This group is then ordered as a single layer among all the layers at the containing level. In short, layers nested within a layer cannot be interleaved among layers at a different level. For example, consider these nested layers, with their content and end tags omitted for clarity (indentation indicates nest level): <layer name=a z-index=20> <layer name=a1 z-index=5> <layer name=a2 z-index=15> <layer name=b z-index=30> <layer name=b1 z-index=10> <layer name=b2 z-index=25> <layer name=b3 z-index=20> <layer name=c z-index=10> Layers a, b, and c are at the same level, with layers a1 and a2 nested within a and b1, b2, and b3 nested within b. Although the z-index numbers might, at first glance, appear to cause Netscape 4 to interleave the various nested layers, the actual ordering of the layers, from bottom to top, is c, a, a1, a2, b, b1, b3, and b2. If two layers are nested within the same layer and they have the same z-index value, the layer defined later in the document is placed on top of the previously defined layer.[3]
14.3.1.4 The background and bgcolor attributesAs with the corresponding attributes for the <body> tag, you can define the background color and an image for a Netscape 4 layer with the bgcolor and background attributes, respectively.[4] By default, the background of a layer is transparent, allowing lower layers to show through.
The bgcolor attribute accepts a color name or RGB triplet as its value, as defined in Appendix G. If specified, Netscape sets the entire background of the layer to this color, rendering the layer opaque. This attribute is handy for creating a colored box behind text, as a highlighting or attention-getting mechanism. It does, however, hide any layers below it, including conventional HTML content. The background attribute accepts the URL of an image as its value. The image is tiled to fill the area occupied by the layer. If portions of the image are transparent, those portions of the layer are transparent, and underlying layers show through. If you include both attributes, the background color shows through the transparent spots in the background image. The whole layer is opaque. The background attribute is useful for placing a texture behind text, but it fails miserably when the goal is to render text in front of a fixed image. Since the size of a layer is dictated by its contents, not the background image, using the image as the background causes it to be clipped or tiled, depending on the size of the text. To place text reliably on top of an image, use one layer nested within another: <layer>
<img src="sunset.gif">
<p>
<layer top=75>
<h2 align=center>And they lived happily ever after...</h2>
</layer>
</layer>
Netscape 4 sets aside space for the entire image in the outer layer. The inner layer occupies the same space, except that we shift it down 75 pixels to align the text better over the image. The result is shown in Figure 14-11. Figure 14-11. Placing text over an image using layers (Netscape 4 only) 14.3.1.5 The visibility attributeBy default, layers usually are visible. You can change that by setting the visibility attribute to show, hide, or inherit. As expected, show forces the layer to be seen, hide hides it from view, and inherit explicitly declares that you want the layer to inherit its parent's visibility. The default value for this attribute is inherit. Layers that are not nested are considered to be children of the main document, which is always visible. Thus, non-nested layers lacking the visibility attribute are initially visible. It makes little sense to hide layers unless you plan to reveal them later. In general, this attribute is used only when you include some JavaScript routines with your document that reveal the hidden layers as a result of some user interaction. [Section 12.3.3] Layers that are hidden do not block layers below them from view. Instead, a hidden layer can best be thought of as being transparent. One way to hide content in the main document is to place an opaque layer over the content. To display the hidden context, hide the opaque layer, revealing the content underneath. 14.3.1.6 The width attributeLayers are only as big as necessary to contain their content. The initial width of a layer is defined to be the distance from the point at which the layer is created in the current text flow to the right margin. Netscape 4 then formats the layer's contents to that width and makes the height of the layer tall enough to contain all of the layer's contents. If the contents of the layer wind up smaller than the initial width, the layer's width is reduced to this smaller amount. You can explicitly set the width of a layer using the width attribute. The value of this attribute defines the width of the layer in pixels or as a percentage of the containing layer. As expected, Netscape 4 then sets the height based upon the size of the layer's contents, wrapped to the specified width. If elements in the layer — such as images — cannot be wrapped and instead extend past the right margin of the layer, only a portion of the element is shown. The remainder is clipped by the edge of the layer and not shown. This is similar to the behavior of an image in the main document window. If the image extends beyond the edge of the browser window, only a portion of the image is displayed. Unlike the browser window, however, layers cannot sport scrollbars allowing the user to scroll around in the layer's contents. 14.3.1.7 The src attributeThe contents of a layer are not restricted to what you type between its <layer> and </layer> tags; you can also refer to and automatically load the contents of another document into the layer with the src attribute. The value of the src attribute is the URL of the document containing the layer's content. Note that the layer src'd document should not be a full-fledged HTML document. In particular, it should not contain <body> or <head> tags, although other HTML content is allowed. You can combine conventional layer content with content taken from another file by using the src attribute and placing content within the <layer> tag. In this case, the content from the file is placed in the layer first, followed by any inline content within the tag itself. If you choose to use the src attribute without supplying additional inline content, you still must supply the closing </layer> tag to end the definition of the layer. The src attribute provides, for the first time, a source inclusion capability in HTML. Previously, to insert content from one HTML document into another, you had to rely on a server-based capability to read the other file and insert it into your document at the correct location. Since layers are positioned, by default, at their defining point within the current flow, including another file in your document is simple: ...other content... <layer src="boilerplate"></layer> ...more content... Since a layer is rendered as a separate HTML entity, the content of the included file is not flowed into the containing text. Instead, it is as if the inserted text were contained within a <div> tag or other block-level HTML element. 14.3.1.8 The clip attributeNormally, users see the entire layer unless it is obscured by a covering layer. With the clip attribute, you can mask off portions of a layer, revealing only a rectangular portion within the layer. The area of the layer outside the visible area is made transparent, allowing whatever is under the layer to show through. The value of the clip attribute is two or four integer values, separated by commas, defining pixel offsets into the layer corresponding to the left, top, right, and bottom edges of the clip area. If only two values are supplied, they correspond to the right and bottom edges of the visible area, and Netscape assumes the top and left values are 0. Therefore, clip="75,100" is equivalent to clip="0,0,75,100". The clip attribute is handy for hiding portions of a layer, or for creating fade and wipe effects using JavaScript functions to change the clipping window over time. 14.3.1.9 The style and class attributesUse the style attribute with the <layer> tag to create an inline style for all the content inside a layer. The class attribute lets you label the layer with a name that refers to a predefined class of the <layer> tag declared in some document-level or externally defined style sheet. Accordingly, you may choose to use a style sheet instead of individual and redundant bgcolor tag attributes to define a background color for all your document layers or for a particular class of layers. [Section 8.1.1] [Section 8.3] 14.3.2 The <ilayer> Tag (Antiquated)While you control the position of a <layer> using top and left attribute coordinates relative to the document's entire display space, Netscape 4 provides a separate tag, <ilayer>, that lets you position individual layers with respect to the current flow of content, much like an inline image.
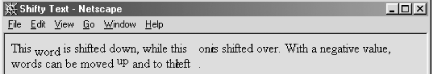
An <ilayer> tag creates a layer that occupies space in the containing text flow. Subsequent content is placed after the space occupied by the <ilayer>. This is in contrast to the <layer> tag, which creates a layer above the containing text flow, allowing subsequent content to be placed under the layer just created. The <ilayer> tag removes the need for an enclosing, attribute-free <layer> that serves to put a nest of specially positioned layers inline with the content flow, much like we did in most of the examples in the previous sections of this chapter. The attributes of the <ilayer> are the same as those for the <layer> tag. 14.3.2.1 The top and left attributesThe only attributes that distinguish the actions of the <ilayer> tag from its <layer> sibling are top and left: Netscape 4 renders <ilayer> content directly in the containing text flow, offset by the top and left attribute values from the upper-left corner of that inline position — not the document's upper-left display corner, as with <layer>. Netscape 4 also accepts negative values for the top and left attributes of the <ilayer> tag, letting you shift the contents above and to the left of the current flow. For example, to subscript, superscript, or shift words within the current line, you could use: This <ilayer top=4>word</ilayer> is shifted down, while this <ilayer left=10>one</ilayer> is shifted over. With a negative value, words can be moved <ilayer top=-4>up</ilayer> and to the <ilayer left=-10>left</ilayer>. The resulting effects are shown in Figure 14-12. Notice how the shifted words overlap and obscure the surrounding text. Netscape 4 makes no effort to make room for the shifted elements; they are simply placed in a different spot on the page. Figure 14-12. Moving inline layers with respect to the adjacent text (Netscape 4 only) 14.3.2.2 Combining <layer> and <ilayer>Anything you can create with a regular layer can be used within an inline layer. However, bear in mind that the top and left attribute offsets are indeed from the <ilayer> content's allotted position, not from the document display space. Accordingly, use <ilayer> to position content inline with the conventional HTML document flow, and use <layer> to position elements and content precisely in the document display space. Also (and fortunately), Netscape 4 does not distinguish between <ilayer> and <layer> tags when it comes to order of appearance. You may declare that an <ilayer> appear below some <layer> by using the name and above attributes: <layer name=me>I'm on top</layer> <ilayer above=me>I'm on the bottom</ilayer> Similarly, you can reorder the appearance of both absolute and inline layers where they overlap by assigning z-index attribute values to the various elements. Nesting rules apply too. |

|
|