

|
|
6.5 Mouse-Sensitive ImagesNormally, an image placed within an anchor simply becomes part of the anchor content. The browser may alter the image in some special way (usually with a special border) to alert the reader that it is a hyperlink, but users click the image in the same way they click a textual hyperlink. The HTML and XHTML standards provide a feature that lets you embed many different links inside the same image. Clicking different areas of the image causes the browser to link to different target documents. Such mouse-sensitive images, known as image maps, open up a variety of creative linking styles. There are two ways to create image maps, known as server-side and client-side image maps. The former, enabled by the ismap attribute for the <img> tag, requires access to a server and related image-map processing applications. The latter is created with the usemap attribute for the <img> tag, along with corresponding <map> and <area> tags. Translation of the mouse position in the image to a link to another document happens on the user's machine, so client-side image maps don't require a special server connection and can even be implemented in non-Web environments, such as on a local hard drive or in a CD-ROM-based document collection. Any HTML/XHTML can implement a client-side (usemap) image map. [<map>] [<area>] [Section 5.2.6] 6.5.1 Server-Side Image MapsYou add an image to an anchor simply by placing an <img> tag within the body of the <a> tag. Make that embedded image into a mouse-sensitive one by adding the ismap attribute to the <img> tag. This special <img> attribute tells the browser that the image is a special map containing more than one link. (The ismap attribute is ignored by the browser if the <img> tag is not within an <a> tag.) [Section 5.2.6] When the user clicks some place within the image, the browser passes the coordinates of the mouse pointer along with the URL specified in the <a> tag to the document server. The server uses the mouse-pointer coordinates to determine which document to deliver back to the browser. When ismap is used, the href attribute of the containing <a> tag must contain the URL of a server application or, for some HTTP servers, a related map file that contains the coordinate and linking information. If the URL is simply that of a conventional document, errors may result, and the desired document probably will not be retrieved. The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image, beginning with (0,0). The coordinates, preceded by a question mark, are added to the end of the URL. For example, if a user clicks 43 pixels over and 15 pixels down from the upper-left corner of the image displayed from the following link: <a href="/cgi-bin/imagemap/toolbar.map"> <img ismap src="pics/toolbar.gif"> </a> the browser sends the following search parameters to the HTTP server: /cgi-bin/imagemap/toolbar.map?43,15 In the example, toolbar.map is a special image map file located inside the cgi-bin/imagemap directory and containing coordinates and links. A special image map process uses that file to match the passed coordinates (43,15 in our example) and return the selected hyperlink document. 6.5.1.1 Server-side considerationsWith mouse-sensitive, ismap-enabled image maps, the browser is required to pass along only the URL and mouse coordinates to the server. Converting the coordinates into a specific document is handled by the document server. The conversion process differs between servers and is not defined by the HTML or XHTML standards. You need to consult with your web server administrators and perhaps even read your server's documentation to determine how to create and program an image map. Most servers come with some software utility, typically located in a cgi-bin/imagemap directory, to handle image maps. And most of these use a text file containing the image map regions and related hyperlinks that is referenced by your image map URL to process the image map query. Here's an example image map file that describes the sensitive regions in our example image: # Imagemap file=toolbar.map default dflt.html circ 100,30,50 link1.html rect 180,120,290,500 link2.html poly 80,80,90,72,160,90 link3.html Each sensitive region of the image map is described by a geometric shape and defining coordinates in pixels, such as the circle with its center point and radius, the rectangle's upper-left and lower-right edge coordinates, and the loci of a polygon. All coordinates are relative to the upper-left corner of the image (0,0). Each shape has a related URL. An image-map processing application typically tests each shape in the order in which it appears in the image file and returns the document specified by the corresponding URL to the browser if the user's mouse x,y coordinates fall within the boundaries of that shape. That means it's okay to overlap shapes; just be aware which takes precedence. Also, the entire image need not be covered with sensitive regions: if the passed coordinates don't fall within a specified shape, the default document gets sent back to the browser. This is just one example of how an image map may be processed and the accessory files required for that process. Please huddle with your webmaster and server manuals to discover how to implement a server-side image map for your own documents and system. 6.5.2 Client-Side Image MapsThe obvious down side to server-side image maps is that they require a server. That means you need access to the required HTTP server or its /cgi-bin directory, either of which is rarely available to anyone other than owners or system administrators. And server-side image maps limit portability, since not all image-map processing applications are the same. Server-side image maps also mean delays for the user while browsing, since the browser must get the server's attention to process the image coordinates. That's even if there's no action to take, such as when the user clicks on a section of the image that isn't hyperlinked and doesn't lead anywhere. Client-side image maps suffer from none of these difficulties. Enabled by the usemap attribute for the <img> tag and defined by special <map> and <area> extension tags, client-side image maps let authors include in their documents maps of coordinates and links that describe the sensitive regions of an image. The browser on the client computer translates the coordinates of the mouse position within the image into an action, such as loading and displaying another document. And special JavaScript-enabled attributes provide a wealth of special effects for client-side image maps. [Section 12.3.3] To create a client-side image map, include the usemap attribute as part of the <img> tag.[9] Its value is the URL of a <map> segment in an HTML document that contains the map coordinates and related link URLs. The document in the URL identifies the HTML or XHTML document containing the map; the fragment identifier in the URL identifies the map to be used. Most often, the map is in the same document as the image itself, and the URL can be reduced to the fragment identifier: a pound sign (#) followed by the map name.
For example, the following source fragment tells the browser that the map.gif image is a client-side image map and that its mouse-sensitive coordinates and related link URLs are found in the map section of the document named map: <img src="pics/map.gif" usemap="#map"> 6.5.3 The <map> TagFor client-side image maps to work, you must include somewhere in your document a set of coordinates and URLs that define the mouse-sensitive regions of a client-side image map and the hyperlink to take for each region that may be clicked or otherwise selected[10] by the user. Include those coordinates and links as values of attributes in conventional <a> tags or special <area> tags; the collection of <area> specifications or <a> tags are enclosed within the <map> tag and its end tag, </map>. The <map> segment may appear anywhere in the body of the document.
More specifically, the <map> tag may contain either a sequence of <area> tags or conventional HTML/XHTML content including <a> tags. You cannot mix and match <area> tags with conventional content. Conventional content within the <map> tag may be displayed by the browser; <area> tags will not. If you are concerned about compatibility with older browsers, use only <map> tags containing <area> tags. If you do place <a> tags within a <map> tag, they must include the shape and coords attributes that define a region within the objects that reference the <map> tag. 6.5.3.1 The name attributeThe value of the name attribute in the <map> tag is the name used by the usemap attribute in an <img> or <object> tag to locate the image map specification. The name must be unique and not used by another <map> in the document, but more than one image map may reference the same <map> specifications. [Section 5.2.6.14] 6.5.3.2 The class, id, style, and title attributesThe style sheet display-related style and class attributes for the <map> tag are useful only when the <map> tag contains conventional content, in which case they apply to the content of the tag. [Section 8.1.1] [Section 8.3] The id and title attributes, on the other hand, are straightforward. They are standard ways to respectively label the tag for later reference by a hyperlink or program or entitle the section for later review. [Section 4.1.1.4] [Section 4.1.1.4] 6.5.3.3 The event attributesThe various event attributes allow you to assign JavaScript handlers to events that may occur within the confines of the map. [Section 12.3.3] 6.5.4 The <area> TagThe guts of a client-side image map are the <area> tags within the map segment. These <area> tags define each mouse-sensitive region and the action the browser should take if it is selected by the user in an associated client-side image map.
The region defined by an <area> tag acts just like any other hyperlink: when the user moves the mouse pointer over the region of the image, the pointer icon changes, typically into a hand, and the browser may display the URL of the related hyperlink in the status box at the bottom of the browser window.[11] Regions of the client-side image map not defined in at least one <area> tag are not mouse-sensitive.
6.5.4.1 The alt attributeLike its cousin for the <img> tag, the alt attribute for the <area> tag attaches a text label to the image, except in this case the label is associated with a particular area of the image. The popular browsers display this label to the user when the mouse passes over the area, and nongraphical browsers may use it to present the client-side image map as a list of links identified by the alt labels. 6.5.4.2 The coords attributeThe required coords attribute of the <area> tag defines coordinates of a mouse-sensitive region in a client-side image map. The number of coordinates and their meanings depend upon the region's shape as determined by the shape attribute, discussed later in this chapter. You may define hyperlink regions as rectangles, circles, and polygons within a client-side image map. The appropriate values for each shape include:
For example, the following XHTML fragment defines a single mouse-sensitive region in the lower-right quarter of a 100 x 100-pixel image and another circular region smack in the middle: <map name="map1"> <area shape="rect" coords="75,75,99,99" nohref="nohref" /> <area shape="circ" coords="50,50,25" nohref="nohref" /> </map> If the coordinates in one <area> tag overlap with another region, the first <area> tag takes precedence. The browsers ignore coordinates that extend beyond the boundaries of the image. 6.5.4.3 The href attributeLike the href attribute for the anchor (<a>) tag, the href attribute for the <area> tag defines the URL of the desired link if its region in the associated image map is clicked. The value of the href attribute is any valid URL, relative or absolute, including JavaScript code. For example, the browser will load and display the link4.html document if the user clicks in the lower-left quarter of a 100 x 100-pixel image, as defined by the first image map <area> tag in the following HTML example: <map name="map">
<area coords="75,75,99,99" href="link4.html">
<area coords="0,0,25,25" href="javascript:window.alert('Oooh, tickles!');" >
</map>
The second <area> tag in the example uses a javascript URL, which, when the user clicks in the upper-left quadrant of the image map, executes a JavaScript alert method that displays the silly message in a dialog box. 6.5.4.4 The nohref attributeThe nohref attribute for the <area> tag defines a mouse-sensitive region in a client-side image map for which no action is taken, even though the user may select it. You must include either an href or a nohref attribute for each <area> tag. 6.5.4.5 The notab, taborder, and tabindex attributesAs an alternative to the mouse, a user may choose a document "hot spot," such as a hyperlink embedded in an image map, by pressing the Tab key. Once chosen, the user activates the hyperlink by pressing the Enter key. By default, the browser steps to each hot spot in the order in which they appear in the document. Originally introduced by Internet Explorer with the taborder attribute, and now standardized as the tabindex attribute, you may change that default order. The value of the attribute is an integer indicating the position of this area in the overall tab sequence for the document. Supported by Internet Explorer only and not part of either the HTML 4 or XHTML standards, notab areas get passed over as the user presses the Tab key to move the cursor around the document. Otherwise, this area will be part of the tabbing sequence. The attribute is useful, of course, in combination with the nohref attribute. The notab and taborder attributes were supported by Internet Explorer Version 4. Versions 5 and later support tabindex too, so use the standard instead of the extension attributes. 6.5.4.6 The event attributesThe same mouse-related JavaScript event handlers that work for the anchor (<a>) tag also work with client-side image map hyperlinks. The value of the event handler is — enclosed in quotation marks — one or a sequence of semicolon-separated JavaScript expressions, methods, and function references that the browser executes when the event occurs. [Section 12.3.3] For example, a popular, albeit simple, use of the onMouseOver event is to print a more descriptive explanation in the browser's status box whenever the user passes the mouse pointer over a region of the image map: <area href="http://www.oreilly.com/kumquats/homecooking/recipes.html#quat5" onMouseOver="self.status='A recipe for kumquat soup.';return true"> We should point out that the current versions of the popular browsers automatically display the alt attribute's string value, ostensibly accomplishing the same task. So we recommend that you include the alt attribute and value in lieu of hacking JavaScript. And, in context with a text-based hyperlink, we argue that the contents of the tag itself should explain the link. But images can be deceptive, so we urge you to take advantage of both the alt attribute and event handlers to provide text descriptions with your image maps. 6.5.4.7 The shape attributeUse the shape attribute to define the shape of an image map's mouse-sensitive region: a circle (circ or circle), polygon (poly or polygon), or rectangle (rect or rectangle). The value of the shape attribute affects how the browser interprets the value of the coords attribute. If you don't include a shape attribute, the value default is assumed. According to the standard, default means that the area covers the entire image. In practice, the browsers default to a rectangular area and expect to find four coords values. If you don't specify a shape and don't include four coordinates with the tag, the browsers ignore the area altogether. In fact, Netscape is the only browser that even recognizes the shape value default to provide a catch-all area for clicks that fall outside all the other defined hot spots. Since areas are in a "first-come, first-served" order in the <map> tag, you should place the default area last. Otherwise, it covers up any and all areas that follow in your image map. The browsers are lax in their implementation of the shape names. Netscape 4, for example, doesn't recognize "rectangle" but does recognize "rect" for a rectangular shape. For this reason, we recommend that you use the abbreviated names. 6.5.4.8 The target attributeThe target attribute gives you a way to control where the contents of the selected hyperlink in the image map get displayed. Commonly used in conjunction with frames or multiple browser windows, the value of this attribute is the name of the frame or window in which the referenced document should be loaded. If the named frame or window exists, the document is loaded in that frame or window. If not, a new window is created and given the specified name, and the document is loaded in that new window. For more information, including a list of special target names, see Section 11.7. 6.5.4.9 The title attributeThe title attribute lets you specify a title for the document to which the image map's area links. The value of the attribute is any string, enclosed in quotes. The browser might use the title when displaying the link, perhaps flashing the title when the mouse passes over the area. The browser might also use the title attribute when adding this link to a user's bookmarks or favorites. The title attribute is especially useful for referencing an otherwise unlabeled resource, such as an image or a non-HTML document. Ideally, the value specified should match the title of the referenced document, but this isn't required. 6.5.4.10 The class, dir, id, lang, and style attributesThe class and style attributes allow you to supply display properties and class names to control the appearance of the area, although their value seems limited for this tag. The id attribute allows you to create a name for the area that might be referenced by a hyperlink. [Section 4.1.1.4] [Section 8.1.1] [Section 8.3] The lang and dir attributes define the language used for this area and the direction in which text is rendered. Again, their use is not apparent with this tag. [Section 3.6.1.1] [Section 3.6.1.2] 6.5.5 A Client-Side Image Map ExampleThe following example HTML fragment draws together the various components of a client-side image map discussed earlier in this section. It includes the <img> tag with the image reference and a usemap attribute with a name that points to a <map> that defines four mouse-sensitive regions (three plus a default) and related links: <body>
...
<img src="pics/map.gif" usemap="#map1" border=0>
...
<map name="map1">
<area shape=rect coords="0,20,40,100"
href="k_juice.html"
onMouseOver="self.status='How to prepare kumquat juice.'
;return true">
<area shape=rect coords="50,50,80,100"
href="k_soup.html"
onMouseOver="self.status='A recipe for hearty kumquat soup.'
;return true">
<area shape=rect coords="90,50,140,100"
href="k_fruit.html"
onMouseOver="self.status='Care and handling of the native kumquat.'
;return true">
<area shape=default
href="javascript:window.alert('Choose the cup or one of the bowls.')"
onMouseOver="self.status='Select the cup or a bowl for more information.'
;return true">
</map>
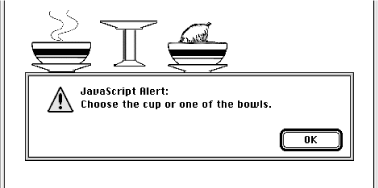
See Figure 6-7 for the results. Figure 6-7. A simple client-side image map with JavaScript-enabled mouse events 6.5.6 Handling Other BrowsersUnlike its server-side ismap counterpart, the client-side image map tag with attribute (<img usemap>) doesn't need to be included in an <a> tag. But it may be, so that you can gracefully handle browsers that are unable to process client-side image maps. For example, the ancient Mosaic or early versions of Netscape simply load a document named main.html if the user clicks the map.gif image referenced in the following source fragment. More recent browsers, on the other hand, divide the image into mouse-sensitive regions, as defined in the associated <map>, and link to a particular name anchor within the same main.html document if the image map region is selected by the user: <a href="main.html"> <img src="pics/map.gif" ismap usemap="#map1"> </a> ... <map name="map1"> <area coords="0,0,49,49" href="main.html#link1"> <area coords="50,0,99,49" href="main.html#link2"> <area coords="0,50,49,99" href="main.html#link3"> <area coords="50,50,99,99" href="main.html#link4"> </map> To make an image map backward-compatible with all image map-capable browsers, you may also include client-side and server-side processing for the same image map. Capable browsers will honor the faster client-side processing; all other browsers will ignore the usemap attribute in the <img> tag and rely upon the referenced server process to handle user selections in the traditional way. For example: <a href="/cgi-bin/images/map.proc"> <img src="pics/map2.gif" usemap="#map2" ismap> </a> ... <map name="map2"> <area coords="0,0,49,49" href="link1.html"> <area coords="50,0,99,49" href="link2.html"> <area coords="0,50,49,99" href="link3.html"> <area coords="50,50,99,99" href="link4.html"> </map> 6.5.7 Effective Use of Mouse-Sensitive ImagesSome of the most visually compelling pages on the Web have mouse- and hot-key-sensitive images: maps with regions that (when clicked or selected with the Tab and Enter keys) lead, for example, to more information about a country or town or result in more detail about the location and who to contact at a regional branch of a business. We've seen an image of a fashion model whose various clothing parts lead to their respective catalog entries, complete with detailed descriptions and prices for ordering. The visual nature of these "hyperactive" pictures, coupled with the need for an effective interface, means that you should strongly consider having an artist, a user-interface designer, and even a human-factors expert evaluate your imagery. At the very least, engage in a bit of user testing to make sure people know what region of the image to select to move to the desired document. Make sure the sensitive areas of the image indicate this to the user using a consistent visual mechanism. Consider using borders, drop shadows, or color changes to indicate those areas that can be selected by the user. Finally, always remember that the decision to use images is an explicit decision to exclude text-based and image-restricted browsers from your pages. This includes browsers connecting to the Internet via slow modem connections. For these people, downloading your beautiful images is simply too expensive. To keep from disenfranchising a growing population, make sure any page that has a mouse-sensitive image has a text-only equivalent easily accessible from a link on the image-enabled version. Some thoughtful webmasters even provide separate pages for users preferring full graphics versus mostly text. |

|
|