

|
|
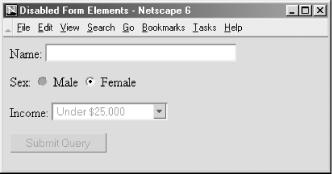
9.9 General Form-Control AttributesThe many form-control tags contain common attributes that, like most other tags, generally serve to label, set up the display, extend the text language, and make the tag extensible programmatically. 9.9.1 The id and title AttributesThe id attribute, as for most other standard tags, lets you attach a unique string label to the form control and its contents for reference by programs (applets) and hyperlinks. This name is distinct from the name assigned to a control element with the name attribute. Names assigned with the id attribute are not passed to the server when the form is processed. The title attribute is similar to id in that it uses a quote-enclosed string value to label the form control. However, it entitles only the form segment; its value cannot be used in an applet reference or hyperlink. Browsers may use the title as pop-up help for the user or in nonvisual presentation of the form. [Section 4.1.1.4] [Section 4.1.1.4] 9.9.2 The event AttributesLike most other elements, most of the form controls support a number of user mouse and keyboard event-related attributes that the HTML 4/XHTML-compliant browser recognizes and lets you specially process using JavaScript or a Java applet, for example. We describe the majority of these events in detail in Chapter 12. 9.9.3 The style, class, lang, and dir AttributesThe style attribute for the various form controls creates an inline style for the elements enclosed by the tag, overriding any other style rules in effect. The class attribute lets you format the content according to a predefined class of the <form> tag; its value is the name of that class. [Section 8.1.1] [Section 8.3] The lang attribute specifies the language used within a control, accepting as its value any of the ISO standard two-character language abbreviations, including an optional language modifier. For example, adding lang=en-UK tells the browser that the list is in English ("en") as spoken and written in the United Kingdom ("UK"). Presumably, the browser may make layout or typographic decisions based upon your language choice. [Section 3.6.1.2] Similarly, the dir attribute tells the browser which direction to display the control contents in — either from left to right (dir=ltr), like English or French, or from right to left (dir=rtl), as with Hebrew or Chinese. [Section 3.6.1.1] The dir and lang attributes are supported by the popular browsers, even though there are no behaviors defined for any specific language. 9.9.4 The tabindex, taborder, and notab AttributesBy default, all elements (except hidden elements) are part of the form's tab order. As the user presses the Tab key, the browser shifts the input focus from element to element in the form. For most browsers, the tabbing order of the elements matches the order of the elements within the <form> tag. With the tabindex attribute, you can change the order and the position of those elements within the tab order. To reposition an element within the tab order, set the value of the attribute to the element's desired position in the tab order, with the first element in the order being number one. If you really want to change a form's tab order, we suggest you include the tabindex attribute with every element in the form, with an appropriate value for each element. In this way, you'll be sure to place every element explicitly in the tab order, and there will be no surprises when the user tabs through the form. The value of the tabindex attribute is a positive integer indicating the position of the tagged contents in the overall tab sequence for the document. The tabbing order begins with elements with explicit tabindex values, starting from the lowest to the highest numbers. Same-valued tags get tab-selected in the order in which they appear in the document. All other selectable tags, such as the various form controls and hyperlinks, are the last to get tabbed, in the order in which they appear in the document. To exclude an element from the tab order, set the value of tabindex to 0. The element is skipped when the user tabs around the form. Internet Explorer introduced the concept of tab-order management with its proprietary taborder and notab attributes. The taborder attribute functions exactly like the tabindex attribute, while notab is equivalent to tabindex=0. Internet Explorer Versions 5 and later now support tabindex, as does Netscape Navigator. In general, we suggest that you use the tabindex attribute and not taborder. 9.9.5 The accesskey AttributeMany user interfaces promote the idea of shortcut keys: short sequences of keystrokes that give you quick access to an element in the user interface. HTML 4 and XHTML provide support for this capability with the accesskey attribute. The value of the accesskey attribute is a single character that, when pressed in conjunction with some other special key, causes focus to shift immediately to the associated form element. This special key varies with each user interface: Windows users press the Alt key while Unix users press Meta. For example, adding accesskey="T" to a <textarea> element would cause focus to shift to that text area when a Windows user pressed Alt-T. Note that the value of the accesskey attribute is a single character and is case-sensitive (a capital "T" is not the same as its lowercase cousin, for instance). Currently, Internet Explorer Versions 5 and later and Netscape 6 support the accesskey attribute. Be careful to test your hot-key option with all the browsers, however. For instance, while Alt-f works with Internet Explorer to jump-select the tag with the accesskey="f" attribute, in Netscape this key combination opens the File pull-down menu. Also note that the accesskey option not only jumps to but also selects the associated form element. So, for instance, if you associate an accesskey with a radio button, by pressing the access-key combination, the user display not only shifts focus to that radio button but also selects it, as if the user had clicked the mouse on that element. The same goes for all action form elements: jump and select. 9.9.6 The disabled and readonly AttributesThe HTML 4 and XHTML standards let you define but otherwise disable a form control simply by inserting the disabled attribute within the tag. A disabled form control appears in the display but cannot be accessed via the Tab key or otherwise selected with the mouse. Its parameters are not passed to the server when the user submits the form. Browsers can change the appearance of disabled elements and alter any labels associated with them. The popular browsers gray out disabled radio and submit buttons, as in the following HTML fragment (shown in Figure 9-7): <form>
Name:
<input type=text name=name size=32 maxlength=80 readonly>
<p>
Sex:
<input type=radio name=sex value="M" disabled> Male
<input type=radio name=sex value="F" accesskey="z"> Female
<p>
Income:
<select name=income size=1 disabled>
<option>Under $25,000
<option>$25,001 to $50,000
<option>$50,001 and higher
</select>
<p>
<input type=submit disabled>
</form>
Figure 9-7. Internet Explorer Version 6 grays out disabled form controls Similarly, a text-related <input> or <textarea> form control that specifies the readonly attribute may not be altered by the user. These elements are still part of the tab order and may be selected with the mouse, and the value of the control gets sent to the server when the user submits the form. The user just can't alter the value. So, in a sense, a form control rendered readonly is the visible analog of the <input type=hidden> control. What is the point of all these hidden and unchangeable form elements? Automation. By automatically generating enabled and disabled form elements, you can tailor the form to the user. For example, if the user indicates on one form that she is female, a subsequent form may contain that information in a hidden attribute, and certain elements in the form may be displayed for familiarity while certain elements are disabled to make the form easier to navigate. |

|
|