| [ Team LiB ] |
|
Hack 39 Add Product Advice Remotely
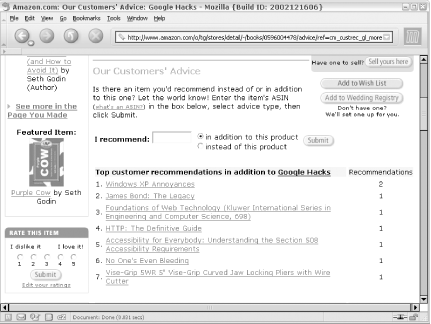
Allow your site's visitors to add product buying advice directly to Amazon. The Customer Advice feature lets you recommend another product in addition to or instead of the current product. You can usually find the form on the product detail page under the heading "What's Your Advice?". If it's not there, you can always find the form on the product's advice page: http://amazon.com/o/tg/detail/-/insert ASIN/?vi=advice The form shown in Figure 3-6 accepts an ASIN and allows you to choose how you're recommending the item. Figure 3-6. Customer Advice form If you'd like to integrate this feature within a remote site, you can duplicate the form elements with HTML. Keep in mind that your visitors will be able to add advice from your site only if they're registered Amazon users. 39.1 The CodeThis code takes the key elements from the product advice form at Amazon. Each advice form links to a specific item, and you'll need to include the ASIN for that product where indicated. <html> <body> <form action="http://amazon.com /exec/obidos/flex-sign-in/ref=cm_custrec_f_advice/" method=post> <!-- Visible Form Fields --> <b>I recommend:</b> <input type=text name="related-asin" size=10><br><br> <input type=radio name="rating-type" value="customer-accessories" checked> in addition to this product<br> <input type=radio name="rating-type" value="customer-recommends">instead of this product<br><br> <!-- Hidden Form Fields --> <input type=hidden name="method" value="GET"> <input type=hidden name="opt" value="n"> <input type=hidden name="cont-page" value="cm/custrec-signed-in-continue"> <input type=hidden name="cont-type" value="cust-rec"> <input type=hidden name="response" value="rate-item"> <input type=hidden name="page" [RETURN] value="community/recommend-sign-in-secure.html"> <input type=hidden name="secure-rate-item-next-page"[RETURN] value="tg/stores/detail/-/books/insert ASIN /advice"> <input type=hidden name="rate-item-next-page"[RETURN] value="tg/stores/detail/-/books/insert ASIN /advice"> <input type=hidden name="rated-item-id" value="insert ASIN "> <input type=hidden name="rated-item-value" value="+"> <input type=hidden name="creator-customer-id" value="insert Amazon ID "> <input type=hidden name="require-valid-asin" value="true"> <input type="submit" value="add advice"> </form> </body> </html> 39.2 Running the HackBecause this is standard HTML, you can add it to any existing web page. If you'd like to take away the user's choice of "in addition to" or "instead of," you can make the visible form fields invisible by changing the field type for the choice you want to use to hidden, and removing the alternate choice. |
| [ Team LiB ] |
|