| [ Team LiB ] |
|
Hack 76 View XML Responses in a Browser
Here's a quick way of testing XML/HTTP responses to make sure you're getting the data you need. One great thing about the XML/HTTP method of retrieving data from Amazon is that it's easy to read the responses and know what you're getting. Instead of relying on tools to parse the response, you can usually see exactly what data you're working with by looking it at yourself. This is where a browser that can display XML comes in handy. Because the requests are made with a URL over HTTP, requesting XML data is just like requesting a web page. If you're ever puzzled by the results you're getting from an XML/HTTP script, this is a great way to debug. Just copy the URL from your code (this may require writing the URL out to the page if you're dynamically generating the URL) and paste it into your browser's address field. Let's take a simple product detail query: http://xml.amazon.com/onca/xml3?t=insert associate tag [RETURN]
& dev-t=insert developer token &type=lite&f=xml&AsinSearch=0596005423
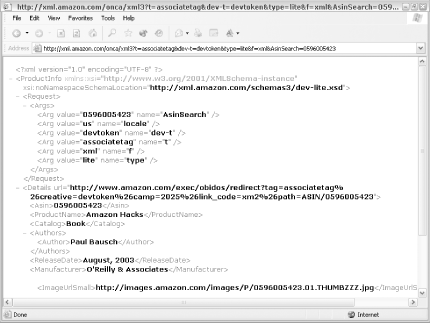
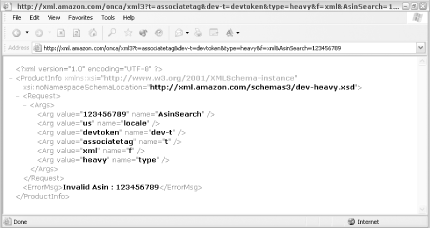
Paste this into the Address field of Internet Explorer, and you should see something like Figure 6-1. Figure 6-1. Amazon "lite" XML response in a browser Viewing the XML in the browser gives you a quick, visual way to see the data you're working with. It also lets you see if you don't have any data at all. The following query with a bogus ASIN gives an appropriate error, shown in Figure 6-2: http://xml.amazon.com/onca/xml3?t=insert associate tag [RETURN]
&dev-t=insert developer token &type=lite&f=xml&AsinSearch=0123456789
Figure 6-2. Amazon error XML response in a browser |
| [ Team LiB ] |
|