

|
|
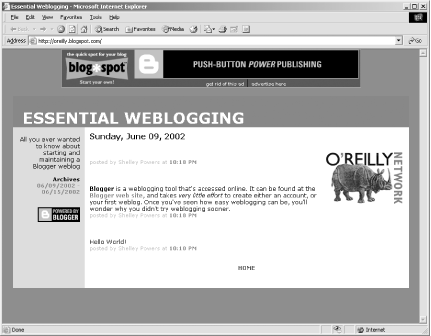
3.5 Managing Your PostsYour first blog posting was small and without a lot of embellishment. For the most part, though, your postings can be larger, and may feature hypertext links to other web pages or embedded graphics and other media. In addition, you can use HTML formatting to make certain aspects of your content stand out, such as with bolding or italicizing, or indenting text you've pulled as a quote. Once you've created a post, you might need to modify it, adding new information or perhaps correcting existing information (or to correct typos, an all too frequent occurrence in blogs). In addition, you might regret a posting and choose to delete the whole thing. All these blog posting management tasks — adding, modifying, and deleting — are performed through the Blogger Edit view page. If you're creating an extensive or long post, or making significant modifications, we strongly recommend that you do this work in an offline text tool, such as Notepad, and then copy and paste the text into the Blogger edit window. If problems arise during posting, you won't lose your work and can resubmit your post safely a second time. Alternatively, use one of these desktop clients mentioned from Chapter 2. 3.5.1 Adding and Formatting EntriesLine breaks in the posting are reflected in the generated HTML by default. As an example, two break tag entries (<BR>) are added when you hit the Enter key twice in your content. Unless you want to add these tags manually, leave the line break conversion setting as is. Though line breaks are managed for you, any other use of specialized HTML formatting must be added to your content manually. Thankfully, there are Blogger buttons that handle some of this for you. The formatting buttons do not display when you use Mozilla. They display only within Internet Explorer at the time of this writing. For example, you might want to italicize text in your posting for emphasis. You can do this in Blogger by embedding italic (<i> <i/>) or emphasis (<em> </em>) tags directly in the page. Clicking the Blogger toolbar button labeled "I" generates italic tags and embeds these at the cursor location directly for you. You can bold text by surrounding it with embedded tags (<strong> </strong> or <b> </b>), typed in directly or generated by using the "B" button in the Blogger toolbar. If you prefer to add more complex styles, use CSS styling and enclose the text in either span tags (with no associated line breaks surrounding the text) or within div blocks. If you're adding a link to another web page, use the button labeled with the small globe and link. When you click on it, a new window, as shown in Figure 3-8, opens providing you a place to type in the URL of the link. Once you're finished typing, clicking the OK button will close the window and generated hypertext link HTML with the URL embedded in the page at the cursor location. Figure 3-8. Adding a hypertext link to a posting using the Blogger toolbar URL generator To add HTML formatting yourself, create a new entry in your blog by clicking your mouse in the top window and placing the cursor at the start of the text edit block. Type in the paragraph, as shown in Example 3-1, using the Blogger buttons to add the HTML tags shown in the text or by typing the tags directly. Example 3-1. Posting containing HTML formatting<b>Blogger</b> is a weblogging tool that's accessed online. It can be found at the <a href="http://blogger.com">Blogger web site</a>, and takes <i>very little effort</i> to create either an account, or your first weblog. Once you've seen how easy weblogging can be, you'll wonder why you didn't try weblogging sooner. Don't worry about the line breaks; type in the content until the line automatically wraps. Once you're finished, save the content without publishing it by clicking the "Post" button. This stores your posting in the Blogger database but doesn't add it to your blog. This allows you to check the posting for typos and to review the HTML formatting in the bottom window before publishing. Once you're satisfied with the text and formatting, click the Publish button to publish the content. 3.5.2 Modifying Entries and Adding ImagesUp until this point, you've only added new blog entries. In the Edit view window, click the link labeled Edit, located directly beneath the item, to change an existing entry. This loads the item text into the editing window where you can make as many modifications as you want. For instance, you can modify the new posting you made in the last section by embedding an image in the posting. To add a graphic to the new post, load it for editing, then add an img tag pointing to the URL of the graphic, wherever it's located. In the example, we "borrow" O'Reilly Network's Web DevCenter image to use. (In practice, you shouldn't point to images without the owner's permission, as explained in Chapter 1.) Once the posting is loaded into the Edit window, add the following HTML tag just before the content: <img src="http://www.oreillynet.com/images/javascript/javascript_logo.jpg" align="right" vspace="10px" hspace="10px"> This embeds the image into the page, aligned to the right of the posting text, with a 10-pixel vertical and horizontal space. To see the results of adding the image, click the Post & Publish button to both save the content to the Blogger data store, as well as publish the modified posting to your blog. Figure 3-9 shows the blog with the image added. Figure 3-9. Blog page showing new posting, including image This example also demonstrates the downside of hosting your blog within a constrained environment such as BlogSpot — you can't upload images or other media to the server. If you plan on making use of these types of files, move your blog off BlogSpot to a server of your own. Embedding other media content is just as easy as embedding images — you simply specify the appropriate HTML for the content's media type and publish your blog page. 3.5.3 Cleaning UpOccasionally, you regret making a post. You may decide it's too personal, too angry, not appropriate, not politically correct, or whatever, and you want to eliminate the post. Deleting a posting within Blogger is easy. Load the posting to be zapped into the Edit window, then click the Delete button on the Blogger toolbar. When you do so, a message box opens asking you to confirm this choice. Clicking on the OK button removes the posting from Blogger's data storage. To remove the posting from the blog page, click Publish and you're finished. Try this by removing your first Hello, World! posting. After publication, view the page to see that the first post has been deleted. |

|
|