

|
|
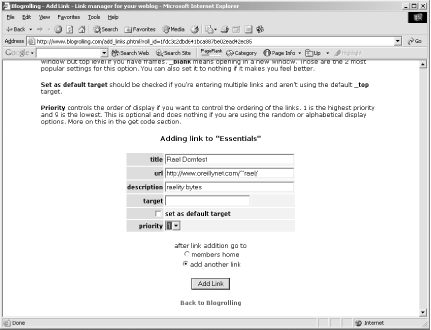
6.7 Automated BlogrollingAutomated blogrolling is another JavaScript-enabled technology you can incorporate into your blog. This service is available once you sign up for an account at http://blogrolling.com. With automated blogrolling, rather than make a change in your Blogger template every time you add, remove, or update a blogroll link, you make the change to the service and it's automatically reflected in your blog. To create an automated blogroll, you must first provide a Blogroll name and URL location at Blogrolling. Next, add links to the blogroll, as shown in Figure 6-18, using the Add Links option on Blogrolling's member page. Figure 6-18. Adding a link to Essential Blogger's automated blogroll Continue adding links until all the existing blogroll links are added. In this example, the target field is left blank so that the page opens in the existing browser window. Instead of leaving target blank, you can use _top to set the target to the top window in a frame or _blank to open a new window. The priority is set at 1 for each entry as all entries are of equal importance — no one entry has priority over the others. The description you provide in the form is used as the title attribute of the hypertext link and displays when the mouse is over the link. Once the entries are added (additional entries can be added later), accessing the Get Code link from Blogrolling's member page gets the generated code for displaying the blogroll. You can choose to display links randomly, by priority, or alphabetically. You can also add custom text to signal freshly updated blogs. (The information used to signal fresh blog postings is pulled from weblogs.com) For presentation, you control if the blogroll appears in a div block (which you can then supply presentation characters for using CSS), within an HTML table, and even if the links are contained within blocks of links (for larger blogrolls to break them up a bit). Finally, one field is provided whereby you can put anything to be prepended or appended to a link. For the Essential blog, the blogroll is ordered alphabetically, and the word "Recent!" is appended to the blogroll item if it has been recently updated on weblogs.com. The blogroll entries are enclosed within the default div block and no other customization is provided. The generated Blogrolling code is shown in Example 6-8. Example 6-8. Generated Blogrolling code<!-- Hide script
//<![CDATA[
var r = "1fdc3c2dbd641bca887be02ead42ec85";
var o = "alpha";
var xb = "";
var ut = "0";
var pb = "1";
var tb = "";
var tw = "";
var tcs = "";
var tcp = "";
var sr = "1";
var srp = "";
var sra = "Recent";
var lpp = "";
var lap = "";
var url = "http://blogrolling.com/br/js.php";
url += "?r="+r+"&o="+o+"&xb="+xb+"&pb="+pb+"&ut="+ut;
url += "&tb="+tb+"&tw="+tw+"&tcs="+tcs+"&tcp="+tcp;
url += "&sr="+sr+"&srp="+srp+"&sra="+sra+"&lpp="+lpp+"&lap="+lap;
document.write("<script language='JavaScript' src='"+url+"'>");
document.write("<\/script>");
//]]> End script hiding -->
</script>
Automated Blogrolling is incorporated into your Blogger blog by replacing the existing blogroll HTML with the generated code. You can edit, add, or delete new blogroll entries, customize the generated code, as well as changing the ordering. If you change your blogroll frequently, Blogrolling is quite handy. Even if you don't adjust your blogroll that often, the service's ability to highlight freshly updated blogs is very useful. Any reliance on third-party software makes your blog vulnerable to system problems at more than one location. In addition, using JavaScript fails for any browser that turns scripting support off. These potential problems apply to YACCS, Site Meter, as well as Blogrolling. However, for the most part, these services respond quite nicely. The fun of using the services usually compensates for occasional problems. |

|
|