

|
|
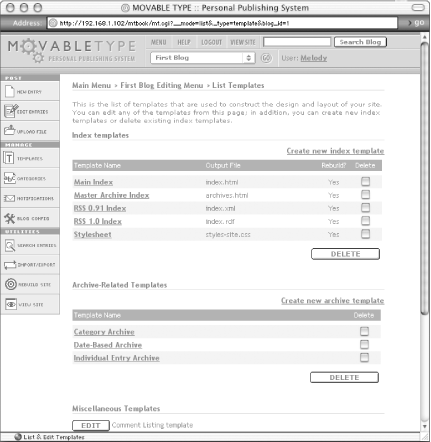
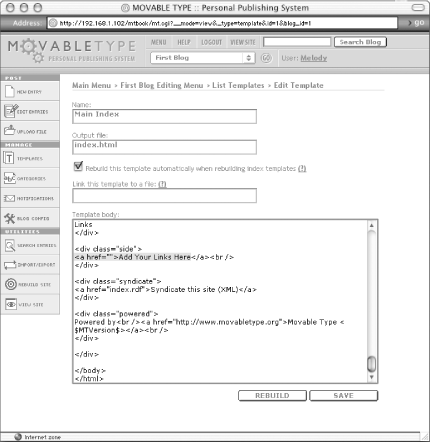
8.1 Changing the Look and Feel of Your BlogMovable Type is a template-based tool. To change the look and feel of your blog, you edit templates. These templates give you complete control over the look and feel of your blog; the system will never produce output where you have not explicitly instructed it do so. Templates are composed of special Movable Type tags embedded within standard chunks of plain text (or HTML, or XML, or any other markup language you wish to use — see Section 8.1.3 for more details). When you rebuild your pages, the application processes your templates, fills in the tags with data, and generates static pages on your web server. 8.1.1 Modifying Default TemplatesWhen you install Movable Type and create your first blog, the blog will be initialized with a set of default templates. These templates are laid out using CSS, because with CSS, changing the design of all your templates is as simple as editing one stylesheet — as opposed to editing each template in the system. Of course, you do not have to use CSS in your Movable Type templates. Movable Type places no restrictions on the type of formatting you use. If you tire of the default templates, you may wish to try one of the other flavors of Movable Type default template. Alternate templates are located at http://www.movabletype.org/default-styles.html. To choose one of these templates, copy the CSS into the Index template named Stylesheet, then rebuild. Your site will now take on the new layout. Or, if you prefer, you do not need to use the default templates at all; you can remove all the default templates from the system and start from scratch, if you wish. If you're not sure what tags to use and where, you might consider starting with the default templates as a base, and modifying all the markup around the Movable Type tags. To edit your blog templates, log in to Movable Type, and select your blog. Then click the Templates link in the left navigation to display the list of templates in your blog (Figure 8-1). Figure 8-1. Templates list There are two main types of Movable Type templates: Index templates and Archive templates. Index templates are used for one-off pages, such as the Main index of your web site, or the RSS-syndicated list of the last 15 headlines on your site. Archive templates describe the display of your site archives, where your entries are stored after they are no longer displayed on your Site index. 8.1.1.1 Your list of linksThe index.html file on your site is generated from the Main index. One reason you might wish to edit this template is to change the list of links in the right navigation. To do so, edit the Main Index template (Figure 8-2) and find this HTML in the template body: <a href="">Add Your Links Here</a><br /> Figure 8-2. Editing the links list in the Main template You can add links to this section by editing the HTML of the template. First, remove the above line. Then, for example, to add a link to movabletype.org, you could add this HTML: <a href="http://www.movabletype.org/">movabletype.org</a> Save the template using the Save button, and rebuild your indexes to update your public site. Instead of the Add Your Links Here text, you see a link to Movable Type (Figure 8-3). Figure 8-3. New links list 8.1.1.2 Public display of categorizationIf you categorize your entries and have instructed Movable Type to build category archives, you might wish to display to your visitors the category that you have assigned to each entry on your index. The name of the category can be used as a link to the category archive. This works well as "what's related" navigation for your site, because when visitors read an entry whose subject matter they are interested in, they can click the name of the category to read more entries about similar subjects. In the default templates, the category you have assigned to an entry is not displayed. We will add the name of the category to the metadata line below the entry body, which currently contains the name of the author, the timestamp, and (optionally) a link to the comments (Figure 8-4). Figure 8-4. Default entry From the main Templates menu, select the Main Index template for editing by clicking on its name. Then find the following markup: <div class="posted">Posted by <$MTEntryAuthor$> at <a href="<$MTEntryLink$> #<$MTEntryID pad="1"$>"><$MTEntryDate format="%I:%M %p"$></a> Change it to this: <div class="posted">Posted by <$MTEntryAuthor$> at <a href="<$MTEntryLink$> #<$MTEntryID pad="1"$>"><$MTEntryDate format="%I:%M %p"$></a> in category: <a href="<$MTEntryLink archive_type="Category"$>"><$MTEntryCategory$></a> Then save the template and rebuild your indexes to update your public site (Figure 8-5). Figure 8-5. Entry with category The metadata line for each of your entries now contains the name of the category assigned to the entry, which is a link to the category archive for that category. 8.1.2 Movable Type TagsAs mentioned earlier, templates in Movable Type are composed of special tags embedded within standard, static markup. All Movable Type tag names start with MT. Tags come in two flavors: variable tags and container tags. Variable tags are simple substitution tags. They represent, and are placeholders for, dynamic pieces of data. For example, wherever the <$MTEntryTitle$> tag appears in your templates, it is replaced with the title of the entry. Container tags, on the other hand, represent either a list or a conditional. They contain a subtemplate, a chunk of markup and Movable Type tags between two other tags: the start of the container and the end of the container. The start and end tags look like standard HTML tags. If a container tag represents a list, the subtemplate within the container will be applied to item in that list. For example, when you use an <MTEntries> tag, the markup between <MTEntries> and </MTEntries> is applied to each in the list. If a container tag represents a conditional, the markup between the start and end tags will be displayed only if a certain condition is met. For example, in the case of the <MTEntryIfExtended> tag, the markup will be displayed only if the entry has extended entry data. The Movable Type User Manual contains documentation on all the available tags. This manual is part of the distribution that ships with Movable Type and can be reached by clicking the Help button in the top navigation. Then select Template Tags from the table of contents. 8.1.3 Advanced Template ManipulationThe markup in Movable Type templates is simple pass-thru data; as opposed to Movable Type tags, which represent a slot to be filled with data, all other markup in the templates is passed through untouched. This means that you can use any kind of markup that you wish: HTML, XML, etc. In addition, you can use templates to generate code that will be processed by another post-processing tool such as PHP, Server Side Includes, or Mason. In fact, the RSS pages that Movable Type produces are provided as default templates using standard Movable Type tags. In their case, the markup language surrounding the tags is XML. The body of the RSS data — the list of the last 15 items — is generated using these tags: <MTEntries lastn="15">
<item>
<title><$MTEntryTitle encode_html="1"$></title>
<description><$MTEntryExcerpt encode_html="1"$></description>
<link><$MTEntryLink$></link>
</item>
</MTEntries>
The encode_html attributes encode any special characters in the Movable Type data into entities suitable for use in the XML feed. |

|
|