|
|
|
2.4 Design ViewsCertain types of .NET source file represent a user interface of some sort. The two most common examples are a C# file containing a Windows Forms Form class and an ASP.NET .aspx file. Of course, Visual Studio .NET will let you edit these files as text, but it is also able to provide a design view. A design view displays how the user interface will look at runtime (or a reasonable approximation of it) and allows it to be edited visually using drag and drop. Design views are provided by software components called designers. It is possible to write your own custom designers. (This is most commonly done for Windows Forms controls, as described in Chapter 7.) However, the system provides a number of built-in designers. Designers are provided for Windows Forms and ASP.NET source files, but they are also available for certain types of file that are not intended for display. (For example, you can open a design view for any class that derives from System.ComponentModel.Component.)
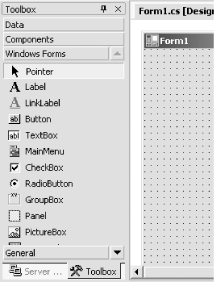
But before we can look at the design views themselves, we need to look at a closely related VS.NET feature, the Toolbox. 2.4.1 The ToolboxThe Toolbox
itself is not a designer, but it is a crucial part of the VS.NET
design-time architecture. The Toolbox (View Figure 2-10. Toolbox in the Windows Forms design context Items from the Toolbox can be dragged onto the design view of your source file, and their properties can be set with the Properties pane. Design views support visual editing—you can resize and position controls with the mouse. However, the results of any visual editing that you perform are persisted to your source file as code. (See Chapter 7 for more details on design-time behavior.) 2.4.2 Nonvisual ComponentsVisual Studio .NET can present a design view for nonvisual components. (A component is any class that implements the IComponent interface, although most derive from Component.) For these classes, the design view cannot attempt to show how the component will look at runtime because the component is nonvisual. The design view just makes certain editing tasks easier. The design view for nonvisual components just shows a component tray. This is an area showing all of the nonvisual components that are being used by the component you are editing. You can drag nonvisual components from the Toolbox into this tray. (In fact, all of the design views discussed in this section can show a component tray—if you drop a nonvisual component such as a timer onto a form, it will appear in the component tray instead of on the form itself.)
You can select items in the component tray and edit their properties with the Properties pane (F4). If you double-click on the item, VS.NET will add a handler for its default event. In C#, J#, and MC++ projects, you can also use the Properties pane to handle nondefault events from these components: when you select a component in a design view (whether it is in the component tray or it is a visual component on a form), the Properties pane will have a button with a lightning bolt icon. This is the event button. If you press it, you will see a list of the events that the selected component provides. You can double-click any event in this list to make Visual Studio .NET add a handler for the event (or if a handler already exists, it will take you to the source code for the handler). Alternatively, you can select an event and then type in a name of a function. This will cause the designer to associate that event with the function (by hooking up a delegate), and if the named function doesn't yet exist, it will drop a skeleton implementation into the appropriate file. In VB.NET, nondefault event handlers are hooked up using the navigation bar at the top of the editor. You select the event source from the left combo box, and then choose the event that you want to handle from the righthand combo box. 2.4.3 Windows FormsThe Windows Forms designer can provide a design view for any source file that contains a type derived from System.Windows.Forms.Control. If the type is derived from Form or UserControl (both of which derive from Control), the design view will be a representation of how the form or control will look at runtime. If the type is a custom control (i.e., it derives directly from Control) or is derived from some other control, the nonvisual design view described earlier will be used. (It is difficult for the designer to deduce how your custom or derived control will look from the code, so it doesn't even try.) For forms and user controls, you will be able to drag controls from the Toolbox onto the form. You can also position and resize controls on the form with the mouse and edit their properties in the Properties panel. 2.4.4 Web Forms/HTMLThe Web Forms designer is a little more complex than the Windows Forms editor. It provides visual editing of your source files in a similar way but involves two files—a single web form has both an .aspx file and a codebehind file. The codebehind file will be C#, J#, or VB.NET, but the user interface's appearance is defined by HTML in the .aspx file. The Web Forms designer therefore uses the HTML editor as the design view. The Web Forms designer is used for both .aspx files and ASP.NET user controls (.ascx files).
2.4.4.1 HTML layoutVisual Studio .NET endeavors to make the Web Forms design view as faithful a representation of what the end user will see as possible. This is tricky, given the nature of HTML—it is a markup language and as such was originally designed to allow web browsers plenty of latitude in how they display a page. Graphic designers fought hard to wrest this flexibility away from the browser so that they could make sure that the page would look exactly how they wanted it to look on any browser (regardless of whether that was convenient for the end user or not). This resulted in additions to the HTML specification allowing the exact location of any element to be specified. The Web Forms designer exploits this in order to make sure that the layout you choose at design time is followed as closely as possible at runtime. However, there are two reasons you might not want to exert this level of control. First, you may decide that you don't in fact need to take complete control—the original HTML specification left control in the hands of the browser for a good reason: the browser knows how much space is available to display the page and knows what the user's preferences are for font sizes and colors. Unless you have a good reason for overriding the browser's decisions with respect to layout and formatting, it is probably best to respect the user's decisions. (If a user is accessing a web site from a mobile phone or a PDA, it would be frustrating for him to try and use a page that a graphic designer has decided requires an 800x600 pixel display.) Second, although HTML gives you precise control over a web page's appearance in theory, the practice is a little different. Pages tend to come out slightly differently in different web browsers due to their diverse interpretations of the specifications. In extreme cases, a web page that attempts to take too much control may be unusable on certain web browsers. Fortunately, you can discourage Visual Studio .NET from creating such control- freak web pages. HTML pages have a pageLayout property, which has two values: GridLayout and FlowLayout. FlowLayout is the default when you create an HTML document, and it allows the web browser to determine the exact layout of the page. However, new .aspx files default to GridLayout, in which the HTML designer uses absolute positioning (using a style attribute) to control the exact placement of every element on the page. Unless you really need this level of control, consider changing the setting to FlowLayout. 2.4.4.2 Server-side HTML elementsThe elements on a web page are designed to be rendered by the browser on the client machine. However, it is sometimes useful for the code on the server to have access to these elements when the page is being generated in order to provide dynamic content. ASP.NET therefore supports the notion of server-side controls—elements that will ultimately be rendered by the user's browser but which are represented by an object on the web server while the page is being generated. Server-side code can modify element properties, such as the text or style dynamically. The ASP.NET Web Forms controls (which are in the Web Forms tab of the Toolbox) are always server-side controls. You can also use standard HTML elements (these are in the HTML tab of the Toolbox). However, although HTML elements can run as server-side controls (i.e., you are not required to use the Web Forms controls just to get server-side objects), they don't by default. You must explicitly enable this behavior—it is off by default for efficiency reasons. You can make any HTML element a server-side control by right-clicking on it in the designer and selecting Run as Server Control. This adds the runat="server" attribute to the element and adds a corresponding declaration for that control in the codebehind file. 2.4.4.3 Web ServicesASP.NET Web Services have a design view, but it offers no special features. It is the same as the nonvisual component design view described earlier. |
|
|
|