| TextField.maxhscroll Property | Flash 6 |
| the maximum distance text can be scrolled to the left | read-only |
The integer maxhscroll property indicates, in pixels, the maximum distance a field's text can be scrolled horizontally to the left. The maxhscroll property typically is used to detect when text has been moved left as far as it will go, or to force a text field to scroll its maximum distance.
When theField.type is set to "dynamic", maxhscroll tells us how far theField's longest line overflows the right border (when hscroll is 0). When theField.type is set to "input", maxhscroll also includes a small buffer space at the right side of theField, (approximately one-fourth of the field's width). This buffer allows room for user input. When hscroll is equal to maxhscroll, theField's longest line of text appears flush with the right border (minus the buffer space if theField.type is set to "input").
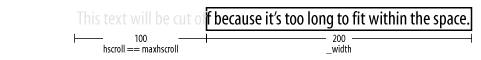
Figure 18-4 depicts maxhscroll for a dynamic text field (one with type set to "dynamic"). Text shown in gray is not displayed in the Flash Player but is shown for expository purposes.

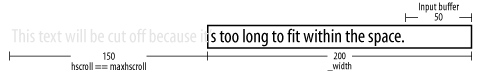
Figure 18-5 shows maxhscroll for the same field but with its type property set to "input". Note the increase in maxhscroll caused by the type change. The field in Table 18-2 has an hscroll of 150 so that the extra space allotted for user input is clearly visible.

The following code scrolls title_txt all the way to the right. For a more real-world example of maxhscroll, see Example 18-7 under TextField.hscroll.
this.createTextField("title_txt", 1, 0, 0, 30, 20);
title_txt.text = "Welcome to my web site.";
title_txt.hscroll = title_txt.maxhscroll;
TextField.bottomScroll, TextField.hscroll, TextField.maxscroll, TextField.scroll; the FScrollBar component in Appendix G