| TextField.scroll Property | Flash 5 |
| the current top line displayed in a text fieldFlash 6; corresponds to the scroll property in Flash 4 and | read/write |
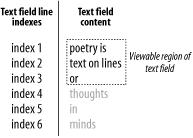
The integer scroll property represents the number (index) of the line currently displayed as the first line in a field's viewable region. When the text in a text field spans more lines than can be accommodated by the physical viewable region of the field, extra lines of text are hidden but are still part of the text field. The top line is number 1, and line numbers increase for every line in the text field, including those that exceed the viewable boundaries of the field, as shown in Figure 18-6.

Setting the value of scroll scrolls the text field, making the supplied line number the top line in the field's viewable region. For example, if we set the scroll property of the text field shown in Figure 18-6 to 3, the text field displays:
or thoughts in
In combination, the scroll and maxscroll properties can be used to create scroll buttons for a text field. This example scrolls text down one line for each click of a button:
scrollButton.onPress = function () {
if (theField_txt.scroll < theField_txt.maxscroll) {
theField_txt.scroll++;
}
};
And here's how we scroll text up one line with each click:
scrollButton.onPress = function () {
if (theField_txt.scroll > 1) {
theField_txt.scroll--;
}
};
For an example of simple scroll buttons used in a movie, download the sample scrollers posted at the online Code Depot. As of Flash 6, the FScrollBar Flash UI Component can service most scrolling needs, so custom-developed scrolling widgets rarely are necessary. However, scroll has other interesting applications, such as autoscrolling, shown in Example 18-7 (also available at the Code Depot). Example 18-7 adds to the TextField class scrolling methods that scroll up, scroll down, and scroll automatically according to the specified number of lines and speed. When the autoscroller reaches the top or bottom of the text field, it invokes the field's custom onTopReached( ) or onBottomReached( ) callback, allowing the code to respond by, say, showing the next page in a slideshow.
// Make a text field
this.createTextField("theField_txt", 1, 0, 0, 200, 60);
theField_txt.border = true;
theField_txt.text = "line1\nline2\nline3\nline4\nline5\nline6\nline7\nline8";
// Add a method to scroll any text field down
TextField.prototype.scrollDown = function (numLines) {
if (this.scroll + numLines < this.maxscroll) {
this.scroll += numLines;
} else {
this.scroll = this.maxscroll;
this.stopAutoScroll();
this.onBottomReached();
}
}
// Add a method to scroll any text up
TextField.prototype.scrollUp = function (numLines) {
if (this.scroll - numLines > 1) {
this.scroll -= numLines;
} else {
this.scroll = 1;
this.stopAutoScroll();
this.onTopReached();
}
}
// Add a method to autoscroll any text field
// Scrolls every speed milliseconds by numLines lines, either up or down
TextField.prototype.startAutoScroll = function (speed, numLines, dir) {
if (typeof speed = = "number" && typeof numLines = = "number") {
if (dir = = "down") {
this.autoScroller = setInterval(this, "scrollDown", speed, numLines);
} else if (dir = = "up") {
this.autoScroller = setInterval(this, "scrollUp", speed, numLines);
}
}
}
// Add a method to stop autoscrolling
TextField.prototype.stopAutoScroll = function () {
clearInterval(this.autoScroller);
}
// When we reach the bottom, start scrolling back up, quickly
theField_txt.onBottomReached = function () {
this.startAutoScroll(100, 1, "up");
}
// When we reach the top, start scrolling back down
theField_txt.onTopReached = function () {
this.startAutoScroll(1000, 1, "down");
}
// Scroll by 1 line every second
theField_txt.startAutoScroll(1000, 1, "down");
// To stop scrolling, use:
// theField_txt.stopAutoScroll();
TextField.bottomScroll, TextField.hscroll, TextField.maxhscroll, TextField.scroll; the FScrollBar component in Appendix G