| [ Team LiB ] |
|
Hack 60 Sell Items from Your Site
Listing individual items on your site is a start, but you can increase the chances of making a sale by letting customers add items directly to their Amazon shopping cart. Instead of linking directly to product pages or search results [Hack #59], you can let your visitors add items to their Amazon shopping cart, wish list, or wedding registry directly from your site. All it takes is a standard HTML form that's been modified to include your associate tag and the product's ASIN. 60.1 Add to Cart ButtonThe goal in sending visitors to Amazon through an associate link is getting them to add items to their shopping cart. With an "add to cart" button, the option for browsing Amazon is bypassed and items are added directly from the associate's site to the visitor's Amazon shopping cart. Add the following code to any HTML page to create a web form button that says "Buy From Amazon.com." <form method="POST" action="http://www.amazon.com/o/dt/assoc/handle-buy-box=insert ASIN"> <input type="hidden" name="asin.insert ASIN" value="1"> <input type="hidden" name="tag-value" value="insert associate tag"> <input type="hidden" name="tag_value" value="insert associate tag"> <input type="submit" name="submit.add-to-cart" value="Buy From Amazon.com"> </form>
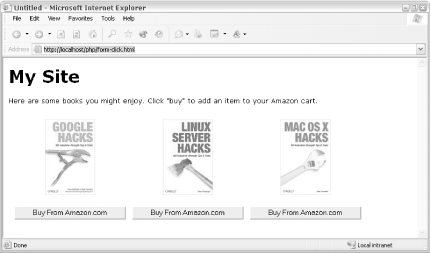
Keep in mind that this code displays only the button, not any information about the book. Since you have the ASIN, it's easy to add an image of the book [Hack #5]. Putting the two together, you can create a simple web page like the one in Figure 5-2. Figure 5-2. Web page with "Buy From Amazon.com" buttons The following HTML displays a picture of Google Hacks along with the "Buy From Amazon.com" button: <img src="http://images.amazon.com/images/P/0596004478 .01._SCMZZZZZZZ_.jpg"> <br> <form method="POST" action="http://www.amazon.com/o/dt/assoc/handle-buy-box=0596004478 "> <input type="hidden" name="asin.0596004478 " value="1"> <input type="hidden" name="tag-value" value="insert associate tag "> <input type="hidden" name="tag_value" value="insert associate tag "> <input type="submit" name="submit.add-to-cart" value="Buy From Amazon.com"> </form> It's important to realize that when a visitor adds an item to their cart, they will be taken to Amazon to review their addition. They'll also see a page of similar items that could lead to more browsing at Amazon. If you'd like to keep visitors at your site, you may want to use a pop-up window instead [Hack #61]. 60.2 Add to Wish List or Registry ButtonYou can also let your visitors add items directly to their wish list with a web form button. It works exactly like the "add to cart" button, with the name of the submit button changed slightly. You won't receive referral fees for items added to a wish list, but it's a convenience for your visitors. <form method="POST" action="http://www.amazon.com/o/dt/assoc/handle-buy-box=insert ASIN "> <input type="hidden" name="asin.insert ASIN " value="1"> <input type="hidden" name="tag-value" value="insert associate tag "> <input type="hidden" name="tag_value" value="insert associate tag "> <input type="submit" name="submit.add-to-registry.wishlist " value="Add to Amazon.com Wish List"> </form> Notice that the difference here is the name of the submit element, submit.add-to-registry.wishlist. You can also let people add items to their wedding or baby registry by changing wishlist to wedding or babyreg. |
| [ Team LiB ] |
|