| [ Team LiB ] |
|
Hack 61 Sell Items with Pop-up Windows
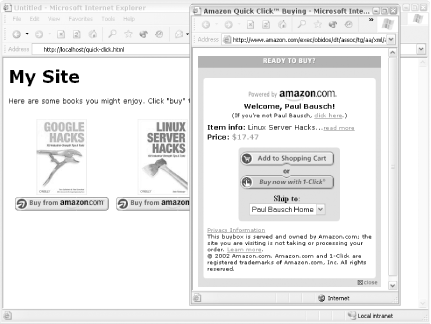
Amazon Quick-Click Buying pop-ups are as close as you can get to 1-Click buying on your site. If keeping your visitors at your site is a priority, you may not be comfortable with linking away [Hack #59] or even having your visitors leave to add items to their Amazon cart [Hack #60]. Instead, you can include buttons on your site that will open a new, smaller window that your visitors can use to buy items. This keeps your site in the background so it's easy for your visitors to return. Amazon has a ready-made system for this purpose called Quick-Click Buying. You simply add some JavaScript to your web page that specifies a Quick-Click URL to open when a button is clicked. Figure 5-3 shows a web page that lists a few books with Quick-Click buttons below them. Figure 5-3. A web page with Quick-Click Buying buttons When a visitor clicks the "Buy from Amazon.com" button, a new window like the one in Figure 5-4 opens with purchasing options. Figure 5-4. Quick-Click Buying pop-up window 61.1 The CodeAdd this code to any existing web page to display one Quick-Click "Buy from Amazon.com" button. Be sure to include your associate tag and the ASIN for the item. <script language="JavaScript">
function popUp(URL,NAME) {
// Set pop-up Window Options
var winoptions = 'location=yes,';
winoptions += 'scrollbars=yes,';
winoptions += 'status=yes,';
winoptions += 'toolbar=yes,';
winoptions += 'resizable=yes,';
winoptions += 'width=380,';
winoptions += 'height=450,';
winoptions += 'screenX=10,';
winoptions += 'screenY=10,';
winoptions += 'top=10,';
winoptions += 'left=10';
// Open the Window and set focus
amznwin=window.open(URL,NAME,winoptions);
amznwin.focus( );
}
// Set Associate Tag
var affTag = "insert associate tag";
// Set ASIN
var asin = "insert ASIN";
// Write out the Quick-Click Button
document.open( );
// Set Amazon Quick-Click URL
var qcurl = "http://buybox.amazon.com/exec/obidos/redirect?";
qcurl += "tag=" + affTag + "&link_code=qcb&creative=23424";
qcurl += "&camp=2025&path=/dt/assoc/tg/aa/xml/assoc/-/";
qcurl += asin + "/" + affTag + "/ref=ac_bb1_,_amazon";
// Begin Link Tag
document.write("<a href=\"" + qcurl + "\" ");
document.write("onClick=\"popUp('" + qcurl + "','amzn');return false;\">");
// Begin Button Image
document.write("<img src=http://rcm-images.amazon.com/images/G/01/");
document.write("associates/remote-buy-box/buy1.gif border=0 ")
document.write("alt='Buy from Amazon.com'>");
// Close Link
document.write("</a>");
document.close( );
</script>
Notice that this code uses the Quick-Click URL in both the href and onClick attributes of the link. This ensures the link will work even if someone has JavaScript pop-ups disabled; the Quick-Click page will just open in the same window if necessary. If someone has JavaScript completely disabled, they won't see the link at all, so it's a good idea to add an option inside <noscript> tags. You can put a standard HTML "add to cart" form [Hack #60] inside the tags, and it will show up for those who have JavaScript disabled or are using a device with minimal JavaScript support. Simply add this bit of HTML to the code after the closing </script> tag: <noscript> <form method="POST" action="http://www.amazon.com/o/dt/assoc/handle-buy-box=insert ASIN"> <input type="hidden" name="asin.insert ASIN" value="1"> <input type="hidden" name="tag-value" value="insert associate tag"> <input type="hidden" name="tag_value" value="insert associate tag"> <input type="submit" name="submit.add-to-cart" value="Buy From Amazon.com"> </form> </noscript> Keep in mind that this HTML displays only a button. It's up to you to list item images or details along with the button so your visitors know what they're buying! |
| [ Team LiB ] |
|