|
|
|
4.1 Web Project TemplatesWhen you create a new project, the project template you choose determines whether your project is web-based. A web-based project is one that is accessed or managed via a web protocol, such as HTTP, HTTPS, or FTP. The list of web project templates is listed in Table 4-1.
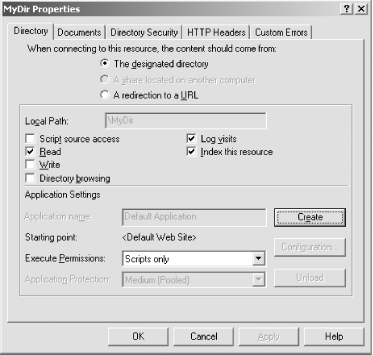
Although web projects look like normal projects when viewed in the IDE, they behave quite differently behind the scenes. Any content files (web pages, graphics, etc.) must reside on a web server; the same is true for the build output (a managed or unmanaged DLL). VS.NET has two completely different strategies for ensuring that all of the necessary files are in the right place. One is used by C#, VB.NET, and J# projects, and the other is used by Visual C++ projects. We will talk about each separately, in Section 4.2" and Section 4.3" later in this chapter. Before we do that, we need to talk about IIS web applications, since both types of projects depend on the separation provided by web applications to function properly. 4.1.1 IIS Virtual Directories and Web ApplicationsIn IIS, every directory is considered to be either a nonvirtual directory or a virtual directory. Nonvirtual directories are stored under the web server's root directory. A virtual directory can be anywhere on the server's filesystem, but the URL that is used to access that content makes it appear to the end user that it is physically below the root directory (hence the term virtual). For example, suppose that the web server root is in the default location, c:\inetpub\wwwroot. If that directory were to contain a file called default.htm, a web browser would use the address http://server/default.htm to access that resource. If there were a directory at c:\inetpub\wwwroot\dir1 containing a file foo.htm, then the URL would be http://server/dir1/foo.htm. dir1 would be a nonvirtual directory within the web server's root directory. The structure of nonvirtual directories is presented directly through the structure of the URLs used to access their contents. IIS does not force us to have such a strict mapping between URLs and the structure of our filesystem. Virtual directories allow us more flexibility. For example, we could use the IIS administration tool (located in the Administrative Tools section of the Control Panel) to map the e:\website directory as a virtual directory called dir2. (A virtual directory can have a different name than the actual directory on which it is based.) If e:\website contains a page.htm file, a web browser could access this with the URL http://server/dir2/page.htm. Because we set up a virtual directory called dir2, IIS will map the request for /dir2/page.htm to the e:\website\page.htm. A web application is a directory tree with its own application settings. These application settings include security configuration, error handling, and file extension mappings. By default, a directory (virtual or not) will belong to its parent directory's application. However, any directory can be set as having its own application, at which point it gets its own settings. (Of course, these settings will propagate to any subdirectories that do not have their own application.) You make a directory the root of a web application using the IIS administration utility. Open the directory's Properties page by right-clicking on the directory in the tree and selecting Properties from the context menu. If the directory is not a web application directory (i.e., if it picks up its application settings from its parent), you will be able to turn it into a web application by clicking on the Create button in the Application Settings section of the Directory tab, which is shown in Figure 4-1. (If the directory is already a web application, in place of a Create button, you will see a Remove button, enabling you to remove the web application—this will cause the directory to revert to using its parent's settings.) Figure 4-1. A directory's Properties page in IIS
A web server will always have at least one web application—even if you do not create any web applications of your own, there is an application for the web server's home directory. You can configure this from the Properties page for the web site itself. The tab has a different name in this case—it is labeled Home Directory instead of just Directory, but it otherwise works in the same way. Once you create an application by clicking the Create button, all of the code in that application and all of the directories below it (at least those that are not applications themselves) now share application-wide settings. In an ASP application, Session and Application state are scoped by the web application. Process isolation settings are also configured on a per-application basis. In ASP.NET, the Session and Application state are partitioned in a similar way, but the process isolation settings are ignored in favor of an ASP.NET worker process.
4.1.1.1 Web applications and web projectsWhenever you create a new web project, VS.NET creates a new web application (unless an appropriate one already exists). This means there is a one-to-one mapping between VS.NET web projects and IIS web applications. For a .NET web project, VS.NET will also create a bin directory underneath the web application directory. The bin directory is where VS.NET places the project's build output. (ASP.NET automatically loads any assemblies in the bin directory into the web application's AppDomain.) |
|
|
|