|
|
|
4.2 Managed Web ProjectsVisual Studio .NET allows managed (.NET) web projects to be written in C#, VB.NET, or J#. Each of these languages has four web project templates: ASP.NET Web Application, ASP.NET Web Service, ASP.NET Mobile Web Application, and Empty Web Project. (Mobile Web Applications are not available in VS.NET 2002.)
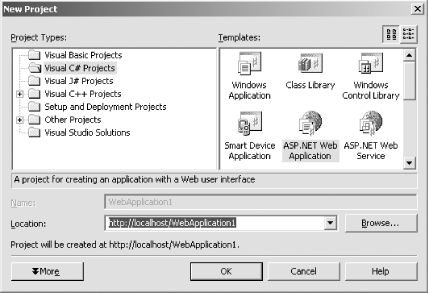
The ASP.NET Web Application template is used for building web applications that will be accessed from a normal web browser. The ASP.NET Web Service template is used to build web services—programs that present a programming interface instead of a user interface, but which are still accessed using HTTP. The ASP.NET Mobile Web Application template is designed for building web applications that will be accessed from a web browser on a mobile device such as a PDA or mobile phone. The Empty Web Project template can be used to build any kind of web application. These four template types are very similar to one another—they manage and build their files in much the same way. The only differences between them are the default set of files that are added to the project initially. For the ASP.NET Web Application project, the main file added to the project is an ASP.NET Web Form named WebForm1.aspx, while for a Mobile Web Application, the main form is called MobileWebForm1.aspx. (Mobile Web Applications also have an additional reference to System.Web.Mobile.) For ASP.NET Web Service projects, the main file is Service1.asmx, which acts as the main web service entry point. An Empty Web Project contains no files at all to start with. VS.NET treats all of these project types in exactly the same way once they have been created. So for the rest of this section, we will not distinguish between the different types of managed web projects. 4.2.1 Creating a New Web ProjectYou create new managed web projects using the New Project dialog (Ctrl-Shift-N) as usual. When you have selected a managed web project type, you must enter a URL into the Location text box, as shown in Figure 4-2. Figure 4-2. The New Project dialog for a web application When you click OK, VS.NET immediately communicates with IIS to see if a web application with the specified name exists. If not, VS.NET will create a new application that takes its name from the last part of the location name (i.e., the string typed in after the last forward slash). For example, if the string http://localhost/app1 is entered into the Location text box, VS.NET will create a new web application called app1. It will not create a virtual directory however—when VS.NET creates a new application in this way, it just adds a nonvirtual directory underneath the web server's home directory. So if the home directory were the default c:\inetpub\wwwroot, VS.NET would create the new directory at c:\inetpub\wwwroot\app1.
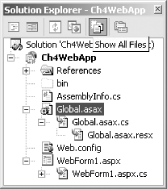
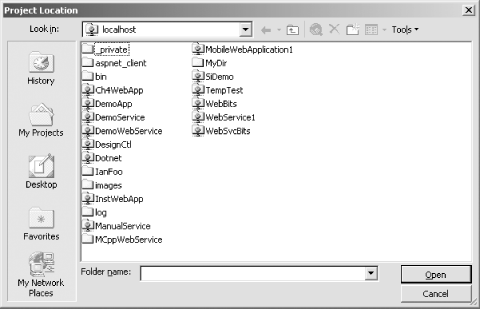
You can optionally prepare the IIS web application before creating the project. This can be useful since it enables you to control the location of the files on the web server. For example, you could create a new virtual directory and associated web application called app2 that maps to a physical directory called, say, e:\MyApp. When you use VS.NET to create a new web project using the path http://localhost/app2, instead of creating a new application, VS.NET will happily use the existing one. See Chapter 1 for more information about pre-creating folders for Web projects. If you have an existing web application, you can create a VS.NET project for the application and its files, rather than having to build a new application from scratch. You can do this by building an Empty Web project (based upon your language of choice) and using the location of your existing web application in the Location box of the New Project dialog. Once you have created the project, it will, of course, be empty as far as VS.NET is concerned, so the next step will be to add the files in the web application to the VS.NET project. To do this, click on the Show All Files button in the Solution Explorer window (see Figure 4-3) to show all the files that already exist in the application, and then add the files you are interested in working with by right-clicking on them and selecting the Include in Project option. Figure 4-3. The Solution Explorer's Show All Files button If you have a web application in which you want to create a project, but you don't recall the exact name, you can use the Browse button from the New Project dialog. This shows the Project Location dialog box, which allows you to browse for projects. The Project Location dialog is normally used for browsing through the filesystem. However, it can also browse web servers. There is a Tools menu in the upper-righthand corner of this dialog, and it provides an Open from Web Server... option. This brings up the Connect to Web Server dialog, into which you can type the URL of the web server where you want to create the new project. If you supply a URL that contains only the server name (e.g., http://localhost/), VS.NET will show you a list of all the directories on the server, as Figure 4-4 shows. The dialog indicates a directory that is already a web application by embedding a small globe icon in its folder icon. Figure 4-4. Project Location dialog showing a web server's directories You can pick the directory in which you would like to create the new project. VS.NET will then use that directory for creating all the files based upon the project type you selected. If you select a directory that does not have its own web application, VS.NET will create a new application for that directory. 4.2.2 Storage of Project FilesWhen you create a managed web project, the project files are not kept on your local hard disk, as they are for other VS.NET project types. Only the solution files (.sln and .suo) are kept in a local folder. All the other files (including the .xxproj file) are kept on the web server. Although the master copies of a web project's files
all live on the web server, VS.NET keeps a local copy of all the web
project files in a special folder called the web project
cache—it needs local copies in order to be able to edit and
compile files. The default folder for the project cache is a folder
called
VsWebCache under your user
account's Document and Settings folder. You can
change the location of this folder using the Tools 4.2.3 CodebehindIn ASP.NET, we are discouraged from having all of our source code inside of .aspx files, intermingled with HTML code. Instead, the .aspx file should contain only user interface elements, while any dynamic server-side behavior should be in a separate source file associated with the .aspx page. This separate source file is known as the codebehind file—it contains the server-side code behind the HTML frontend. (This same concept is also applied to other ASP.NET-related files, such as the global.asax and any .asmx or .ascx files.) Use of codebehind is not mandatory—you are free to create a spaghetti-like tangle on a single page if you prefer—but it is almost always better to separate user interface from implementation. To use codebehind, you must put a special attribute into the @Page directive in your .aspx file (or the analogous directive for other file types). The attribute is Inherits, which specifies the name of a type. ASP.NET will use this type as the base class for the class that it builds dynamically based upon the HTML and code contained in the .aspx file. This named type obviously needs to be available to ASP.NET at runtime—it can build a class derived from a type only if it has access to that type. One way of doing this is to use the Src attribute. The Src attribute names a source file, and whenever either the .aspx file or the file referenced in the Src attribute is modified, ASP.NET will recompile both files. The intended usage model is that the source file contains the source for the page's base class. However, although VS.NET uses codebehind, it does not use the Src attribute. Instead, it compiles the source file that contains the base class for the .aspx page into the main assembly for the web application. VS.NET will copy this assembly into the web application's bin subdirectory, and ASP.NET automatically loads any assemblies in that directory into the web application's AppDomain. This means that when ASP.NET compiles the .aspx page, it will already have loaded the application's main assembly and will therefore already have access to the base class. So VS.NET has no need to use the Src attribute—it needs to use only the Inherits attribute.
Although it does not use the Src attribute, VS.NET does place an attribute in the @Page directive that refers to the source file: the Codebehind attribute. ASP.NET ignores this attribute—it is present only for VS.NET's benefit. It tells VS.NET which source file is associated with a particular content file. By default, VS.NET hides the codebehind files in the Solution Explorer. However, if you want to see them, you can click on the Show All Files button. This will cause the Solution Explorer to show you all the source files associated with particular content files—codebehind files appear as children of their corresponding content files in the tree. (You do not need to do this merely to edit the codebehind file. If you right-click on an .aspx file in the Solution Explorer and select View Code, VS.NET will open the codebehind file instead of the .aspx file.) Source files do not have to be codebehind files in a web project—you can also add raw source files as you would with any other kind of project. These files get built into the main application assembly as usual. 4.2.4 Opening an Existing Web ProjectIf someone else has created a project
for an existing web application, you may need to open it in order to
work on the files in the project. To do this, you select File
4.2.5 Building and DebuggingYou build a managed web project in
the same way as all other projects, using Build To get debugging to work, you need to make sure that you are building
a debug configuration (which causes VS.NET to create a
.pdb file for your assembly). The configuration
can be selected from the Solution Configuration drop-down list in the
Standard toolbar or you can use the Build Example 4-1. Minimal web.config compilation element<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<system.web>
<compilation debug="true" />
...other configuration stuff here...
</system.web>
</configuration>
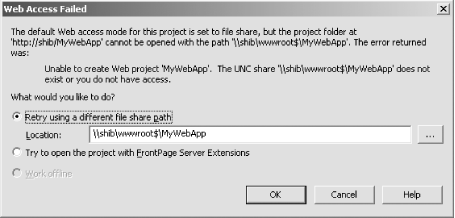
Setting this attribute will tell the ASP.NET compilation system to generate debugging information for dynamically compiled files (e.g., .aspx, .asmx). This enables source-level debugging of such files in VS.NET. Once the debug symbols are in place, you can debug this project like any other. See Chapter 3 for detailed information about debugging. 4.2.5.1 Debugging with team projectsNote that when you debug a web application, the application effectively becomes unusable for anyone else—whenever you suspend execution in the debugger, the application will not be able to respond to requests until you allow it to continue. IIS 6 can mitigate this with application pools, but usually the simplest solution is for developers to have their own copies of the application on their machines' local web servers. 4.2.6 FrontPage Versus File ShareOne of the choices you need to make when working with a web project is whether to use File Sharing or FrontPage Server Extensions to access your project files on the web server. By default, VS.NET will use File Sharing. When using File Sharing, VS.NET copies your files to the web server using normal Windows File Sharing. If your project points to a remote web server, you will need to have a share open on the server (VS.NET looks for a wwwroot$ share by default). For this to work, the web server will have to be able to recognize your Windows login credentials. This will usually mean that the web server must be in the same Windows domain as you. (Or if you are not using domain authentication, the web server will need to have an account with the same name and credentials that you use.) If the machine you are trying to connect to does not have a share named wwwroot$, you will get the dialog box shown in Figure 4-5. With this dialog, you can either fill in the correct share name or switch the project to use FrontPage Server Extensions (FPSE). Microsoft advises that if you are using File Sharing, you should use the wwwroot$ share name, so although it is possible to use this dialog to select something else, VS.NET can sometimes get confused by this. So you should really use this dialog only to select between File Sharing and FPSE. Figure 4-5. Web Access Failed dialog If you switch from File Sharing to FPSE, then instead of using SMB to connect to the files on the web server, VS.NET will use its FPSE libraries to communicate with the web server via the FPSE HTTP protocol. The main advantage of FPSE over File Sharing is that FPSE can work better when the web server that hosts your web application is not on your local network. When the web server is on your local network, this is not likely to be an issue—you will typically have a large amount of bandwidth, which will make using SMB fast, and the web server will likely be in the same Windows domain as you, so security will not be an issue. If your server is remote, however, FPSE may be a better bet since it uses HTTP. This is less likely to be tripped up by firewalls or other security configuration issues and is also generally faster than Windows File Sharing over longer distances. However, VS.NET prefers the use of File Sharing, so you should use that if possible.
|
|
|
|