| [ Team LiB ] |
|
15.3 Adding ControlsYou can add server-side controls to a Web Form in two ways: manually (by writing HTML into the HTML page), or by dragging controls from the toolbox to the Design page. For example, suppose you want to use buttons to let the user choose one of three shippers provided in the Northwinds database. You could write the following HTML into the <form> element in the HTML window: <asp:RadioButton GroupName="Shipper" id="Airborne"
text = "Airborne Express" Checked="True" runat="server">
</asp:RadioButton>
<asp:RadioButton GroupName="Shipper" id="UPS"
text = "United Parcel Service" runat="server">
</asp:RadioButton>
<asp:RadioButton GroupName="Shipper" id="Federal"
text = "Federal Express" runat="server">
</asp:RadioButton>
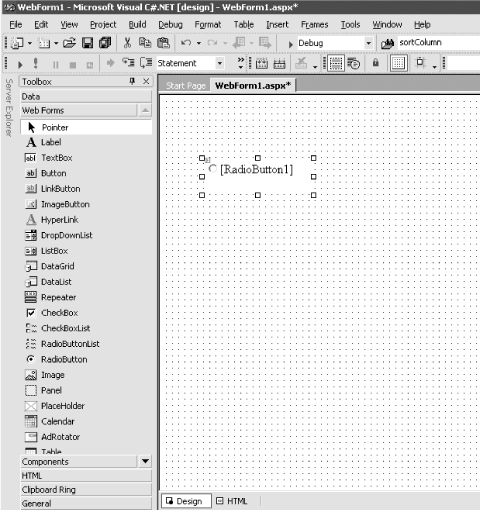
The asp tags declare server-side ASP.NET controls that are replaced with normal HTML when the server processes the page. When you run the application, the browser displays three radio buttons in a button group; pressing one will deselect the others. You can create the same effect more easily by dragging three buttons from the Visual Studio toolbox onto the Form, as illustrated in Figure 15-3. Figure 15-3. Dragging buttons onto the Web Form You can add controls to a page in one of two modes. The default mode is GridLayout. When you add controls in GridLayout, they are arranged in the browser using absolute positioning (x and y coordinates). The alternative mode is FlowLayout. With FlowLayout, the controls are added to the form from top to bottom, as in a Microsoft Word document. To change from Grid to Layout or back, change the pageLayout property of the document in Visual Studio .NET. Web Forms offer two types of server-side controls. The first is server-side HTML controls, also called Web Controls. These are standard HTML controls that you tag with the attribute runat=Server. The alternative to Web Controls is ASP.NET Server Controls, also called ASP Controls. ASP Controls have been designed to replace the standard HTML controls. ASP Controls provide a more consistent object model and more consistently named attributes. For example, with HTML controls, there are myriad different ways to handle input: <input type="radio"> <input type="checkbox"> <input type="button"> <input type="text"> <textarea> Each of these behaves differently and takes different attributes. The ASP Controls try to normalize the set of controls, using attributes consistently throughout the ASP control object model. The ASP Controls that correspond to the preceding HTML server-side controls are: <asp:RadioButton> <asp:CheckBox> <asp:Button> <asp:TextBox rows="1"> <asp:TextBox rows="5"> The remainder of this chapter focuses on ASP Controls. |
| [ Team LiB ] |
|